
海外から謎のメールが届いて、ちょっと怖いんだけど!

だいたいがボットと呼ばれるロボットが徘徊してメールを送り付けてくるんだ!
お問い合わせフォームに「reCAPTCHA」って機能を追加してスパム対策しておこう!
お問い合わせフォームで人気のプラグイン「コンタクトフォーム7」にGoogleの「reCAPTCHA v3」を設定してスパム対策を強化しておきましょう。
プラグインを入れて設定することもできますが、サイトが重くなるや不具合など考えて、reCAPTCHA公式の導入方法で解説してきます。
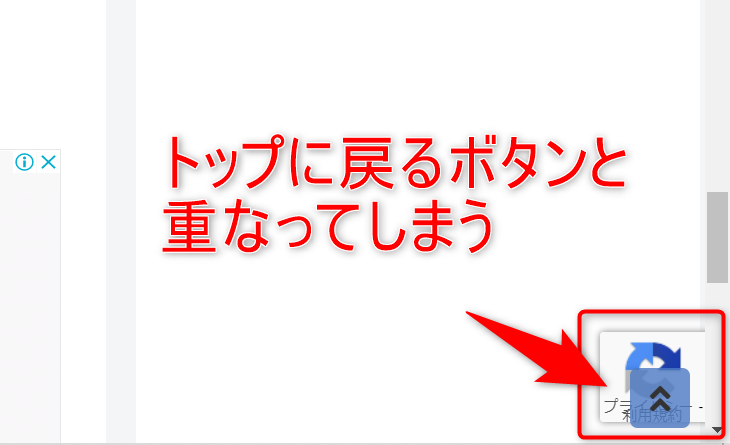
先に説明しておきますが、この方法でやるとreCAPTCHAのマークが全ページに表示され、トップに戻るボタンと重なってしまいます。
そこで公式に認められているCSSを使って、reCAPTCHAのマークを非表示にする方法も一緒に解説していきます。
reCAPTCHAとは
reCAPTCHAとは、Googleが提供しているスパム対策機能で、現在は「reCAPTCHA v3」がリリースされています。
この機能により、人間かロボットか判別することができます。
スパムメールの大半が海外からで、どれもbotと呼ばれる自動プログラムによってスパムメールを送り付けています。
reCAPTCHAによって、スパム行為をするロボットを排除することができるため、多くのところで導入されています。

この画像どこかで見ませんか?「私はロボットではありません。」って認証するこれがreCAPTCHAです。
Contact Form 7にreCAPTCHAを簡単に設定する方法
お問い合わせフォームで人気の「Contact Form 7」にGoogleの「reCAPTCHA v3」を簡単に導入することができるので紹介します。
1.Google reCAPTCHAに登録(無料)する。
2.Contact Form 7に設定する
Google reCAPTCHAに登録する
Google reCAPTCHAにアクセスしてください。

「管理コンソール(Admin Console)」をクリック

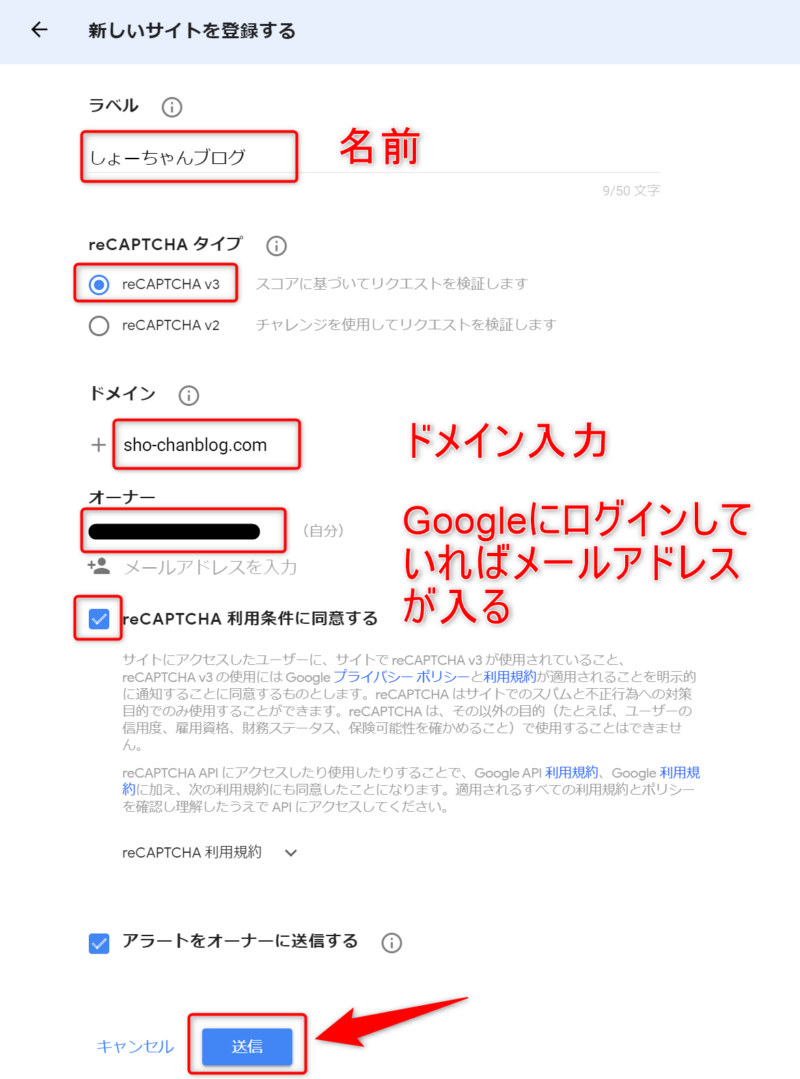
1.「ラベル」に任意の名前を入力
2.「reCAPTCHA タイプ」で「reCAPTCHA v3」を選択
3.「ドメイン」に自信のブログドメインを入力
4.「オーナー」Googleにログイン済みなら、メールアドレスが入力済みになっています。
もし入力されていなければメールアドレスを入力する
5.「reCAPTCHA 利用規約に同意」にチェック
6.「送信」をクリック

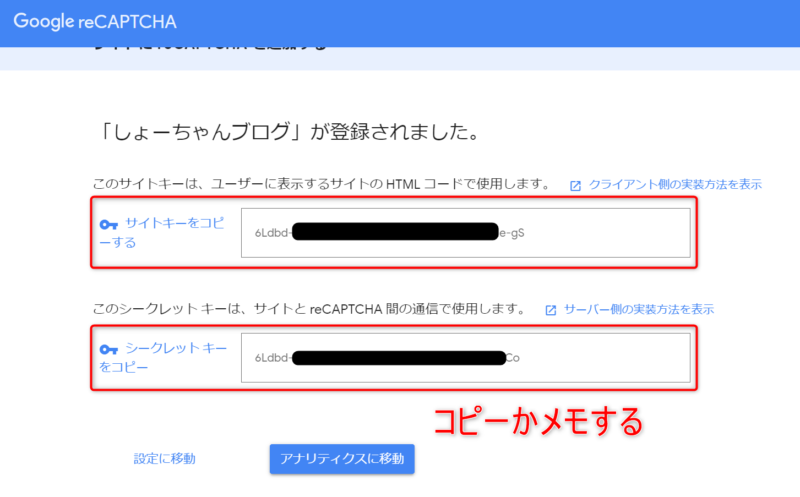
この画面に表示されている「サイトキーとシークレットキー」をContact Form 7の設定に使います。
Contact Form 7にキーを登録する
コンタクトフォーム7の設定に入るので、WordPress管理画面へアクセスしてください。

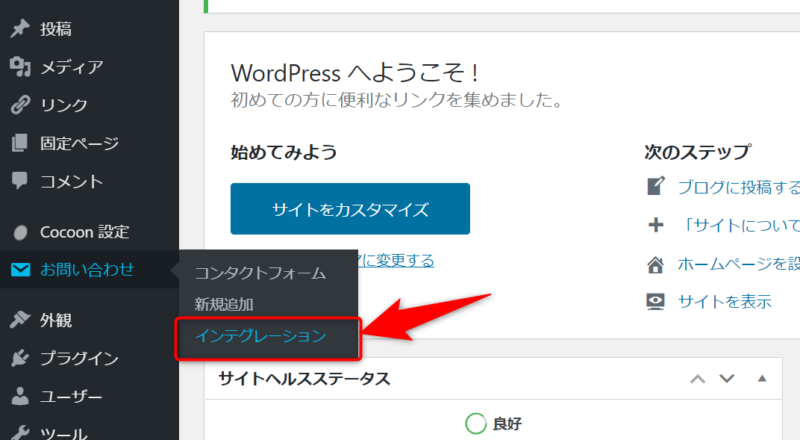
「お問い合わせ」→「インテグレーション」をクリック

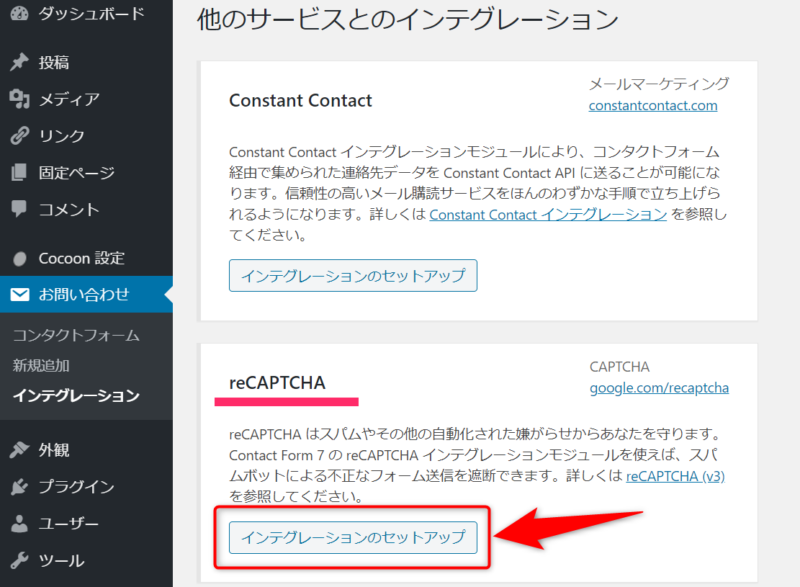
reCAPTCHAの「インテグレーションのセットアップ」をクリック

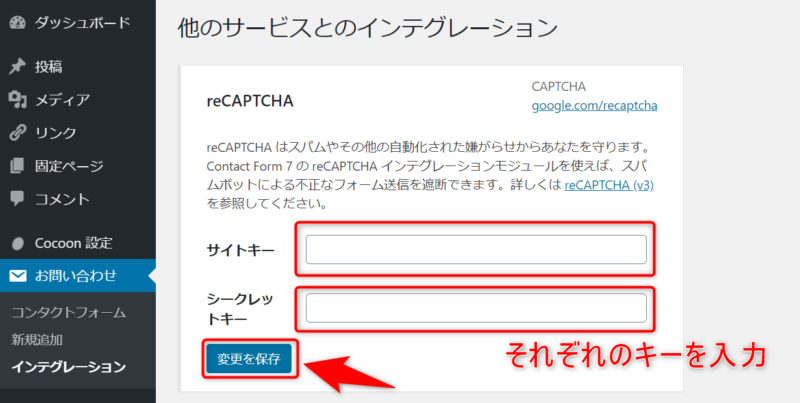
reCAPTCHAで登録した各キーを入力します。
1.「サイトキー」reCAPTCHAのサイトキーを入力
2.「シークレットキー」reCAPTCHAのシークレットキーを入力
3.「変更を保存」をクリックで完了!

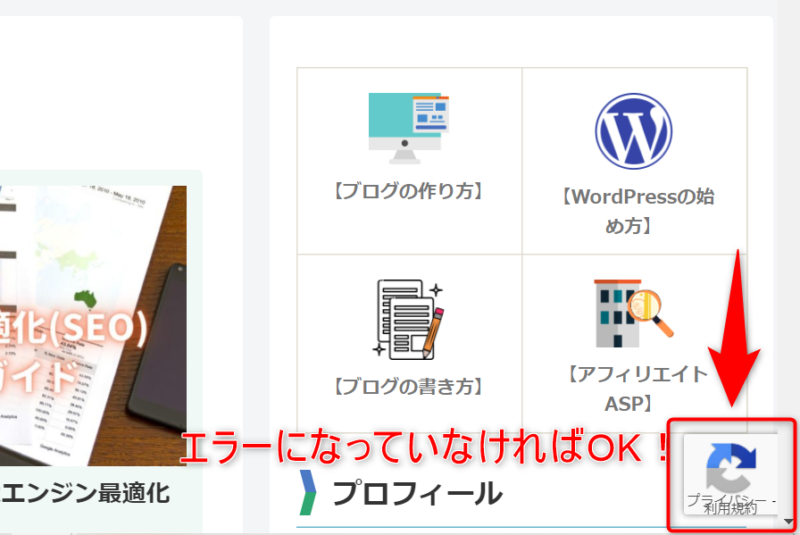
ブログにアクセスしてみると「reCAPTCHAのマーク」が表示されています。
エラー表示になっていなければOKです。
この方法で一つ問題があり、全ページで「reCAPTCHAのマーク」が表示され、トップに戻るボタンと重なってしまいます。

トップに戻るボタンを設定している方は、reCAPTCHAのマークが邪魔になってしまいます。
そこで、GoogleからCSSで非表示にしてもいいと認められているので、解説していきます。
CSSでreCAPTCHAのマークを消す方法
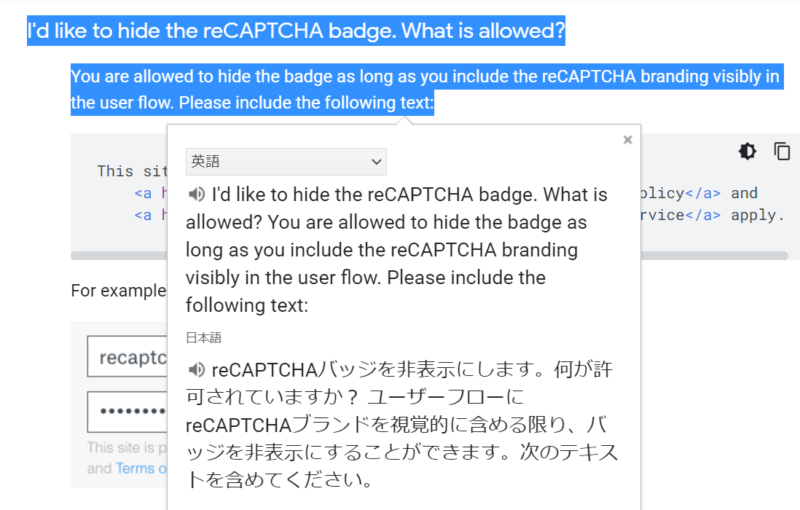
reCAPTCHAのマークを非表示にすることが、Googleから認められています。
reCAPTCHAの公式FAQにマークを消すことを許可するとありますが、代わりにGoogleのプライバシーポリシーと利用規約をユーザーの目に留まる位置に表示させることが条件にあります。

実際にCSSでreCAPTCHAのマークを消す手順を紹介します。
CSSを貼り付けてreCAPTCHAのマークを非表示
CSSに貼り付けるコードはこちらになります。コピーしてください。
/*reCAPTCHAのマークを非表示にする*/
.grecaptcha-badge { visibility: hidden; }このコードをCSS子テーマの方に貼り付けます。

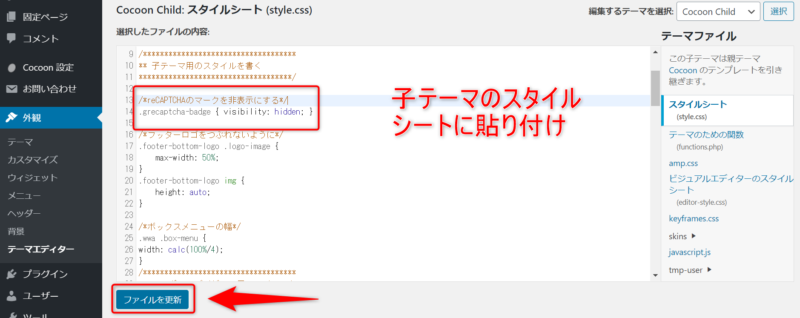
「外観」→「テーマエディター」をクリック
子テーマのスタイルシートに先ほどのコードを貼り付けて「ファイルを更新」をクリック

ブログにアクセスしてreCAPTCHAのマークが非表示になっていればOKです。
続いて、非表示にする条件のプライバシーポリシーと利用規約を表示させます。
reCAPTCHAを非表示にしたら利用規約を表示しよう
reCAPTCHAのマークを非表示にする条件のプライバシーポリシーと利用規約をユーザーの目に留まる位置に表示していきます。
今回は、お問い合わせなので「Contact Form 7」にプライバシーポリシーと利用規約を貼り付けていきます。
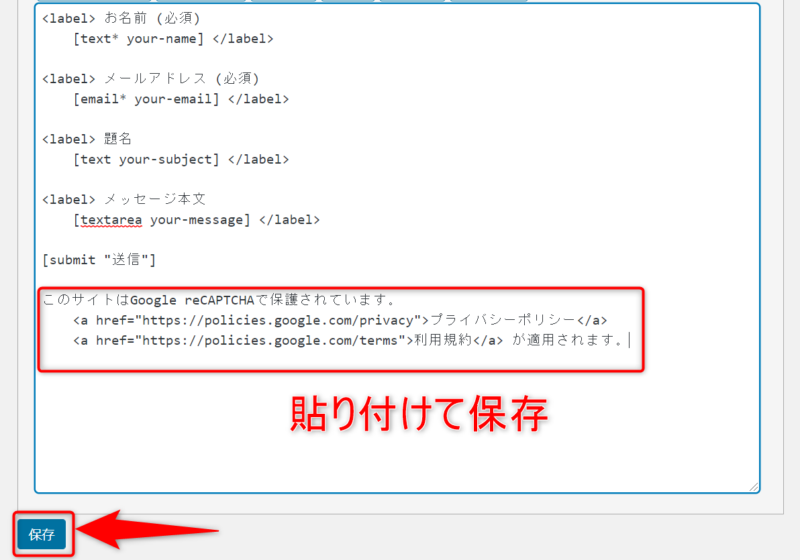
貼り付けるHTMLはこちらになるので、コピーしてください。
このサイトはGoogle reCAPTCHAで保護されています。
<a href="https://policies.google.com/privacy">プライバシーポリシー</a>
<a href="https://policies.google.com/terms">利用規約</a> が適用されます。
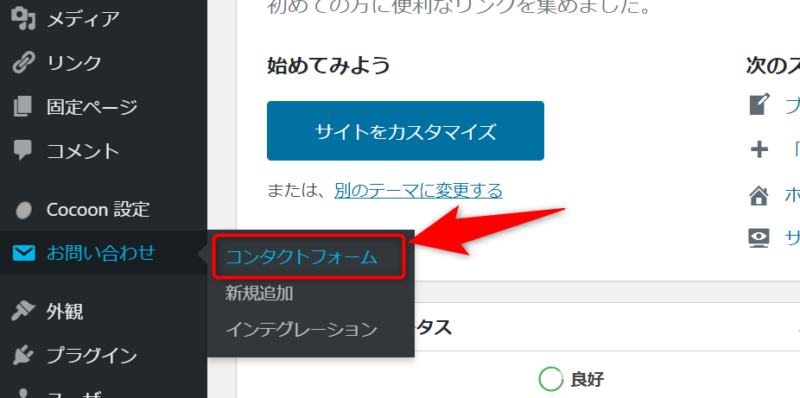
「お問い合わせ」→「コンタクトフォーム」をクリック

ブログのお問い合わせで使用しているフォームを選択する
複数ある場合は、すべてに貼り付けしましょう。

フォームの一番下に先ほどコピーしたHTMLを貼り付けて「保存」をクリック
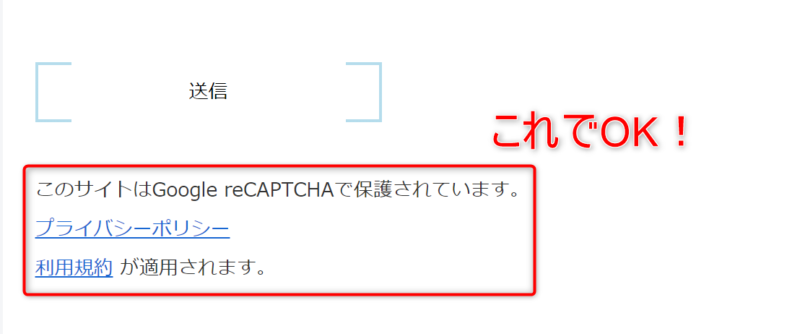
これで完了です。

お問い合わせページにアクセスするとプライバシーポリシーと利用規約が表示されている。
以上、長い設定お疲れ様でした。




コメント