テーマに用意されているスキンで、ブログのデザインを一発で変えられます。
自分でもデザインすることが可能ですが、「CSS」「HTML」などの知識が必要で、初心者には少しハードルが高め
今回は、だれでも簡単にデザインを変えられるスキンについて解説します。
テーマのスキンでデザインを変える方法
今回解説に使うテーマは、無料テーマ「Cocoon」を使用して解説します。
人気な有料テーマにもスキンが用意されているので、お好みのスキンを選んでみてください。
Cocoon設定のスキンから選ぶ

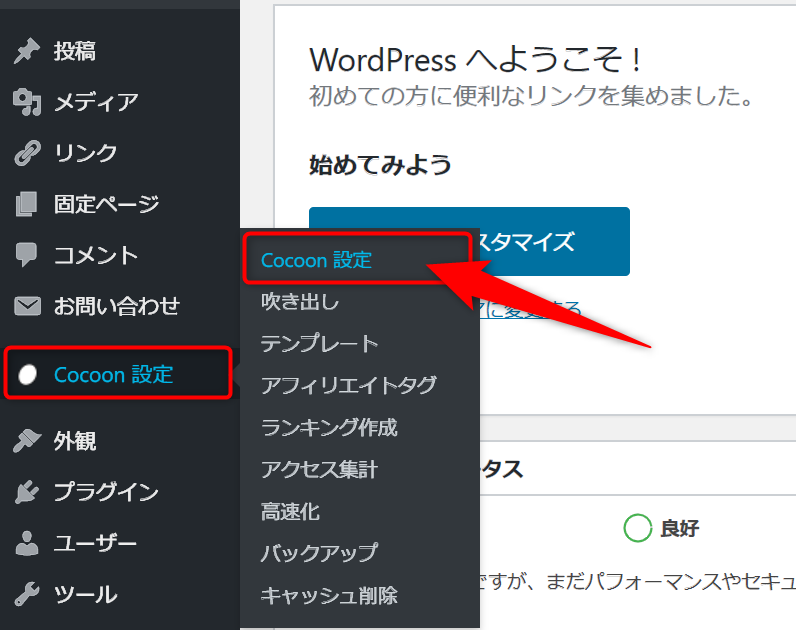
「Cocoon設定」→「Cocoon設定」をクリック


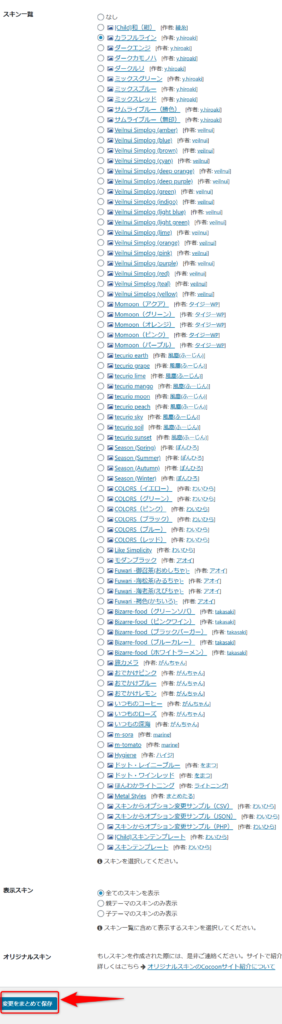
スキンの設定画面になっているので、画面下に行くとスキン一覧があります。
たくさんスキンが用意されていますので、お好きなスキンを選んでみてください。
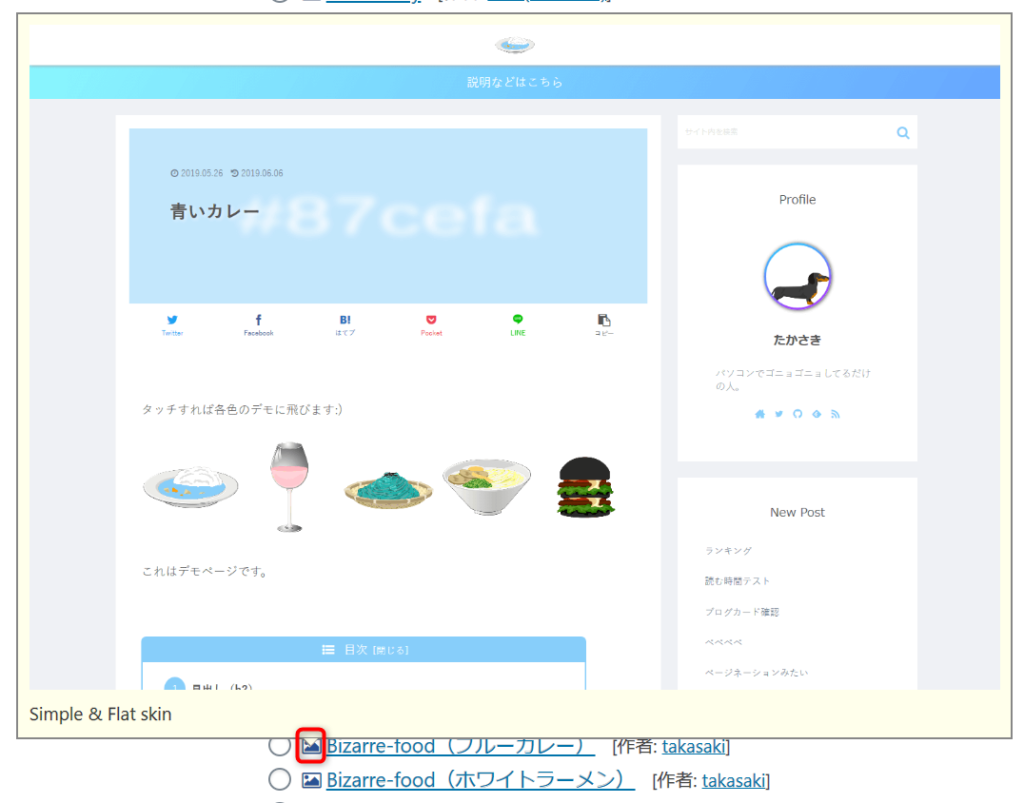
写真マークにカーソルを合わせるとイメージ画面が表示されます。
1.スキンを選択
2.「変更をまとめて保存」をクリック
これで、デザインの変更完了です!
Cocoonの隠れスキンを出す方法
Cocoonには、隠れスキンなるものがあります。
隠れスキンといっても一部スキンの色違いになります。
情報として紹介しておきます。

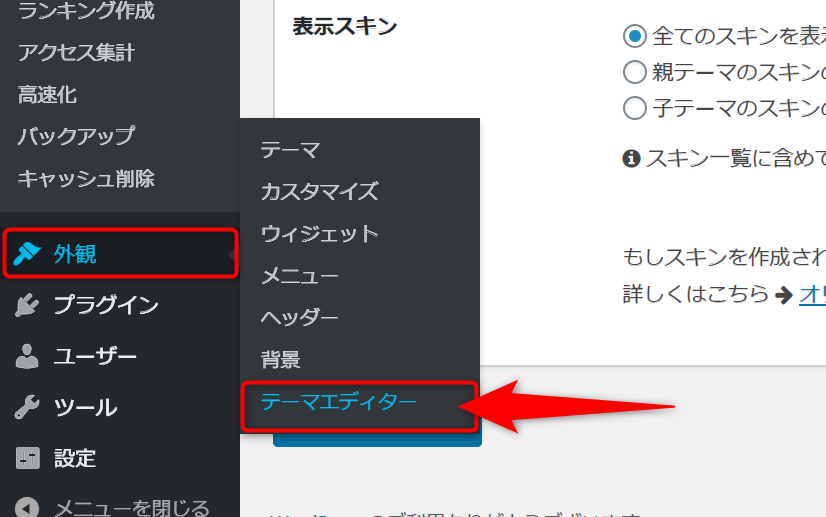
「外観」→「テーマエディター」をクリック
「テーマエディター」の取り扱いには注意してください。

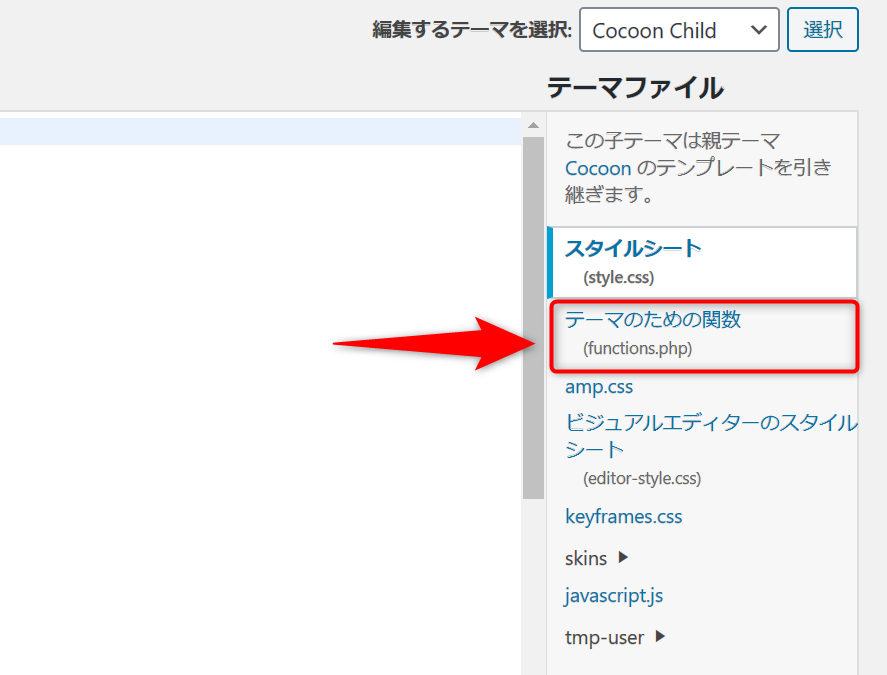
「テーマファイル」から「functions.php」をクリック

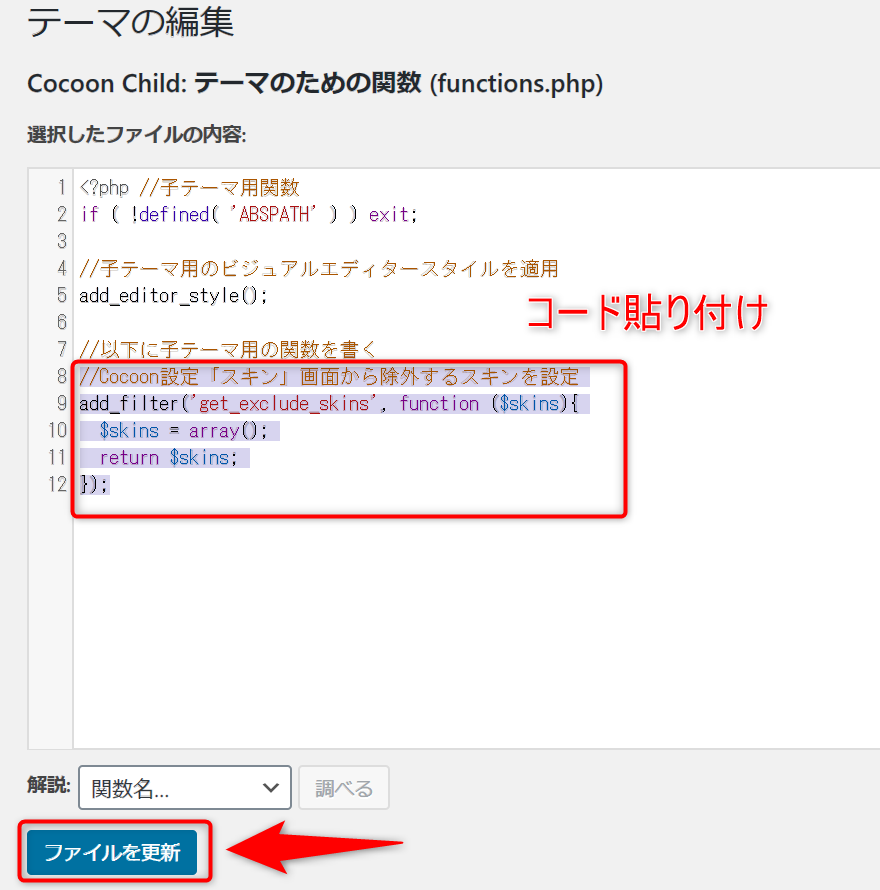
1.一番下に以下のコードを貼り付てください。
//Cocoon設定「スキン」画面から除外するスキンを設定
add_filter('get_exclude_skins', function ($skins){
$skins = array();
return $skins;
});2.「ファイルを更新」をクリック
これで、隠れスキンが表示されるようになります。
以上で、スキンを使用したデザインの変更方法の説明を終わります。
お疲れ様でした。




コメント