サイトマップには、2種類のものがあります。
1つは、Googleサーチコンソールに送信するXMLサイトマップ
2つ目は、ブログの記事一覧ページであるサイトマップ
今回は、記事一覧ページのサイトマップを作成する方法を解説します。
「Cocoon」簡単にサイトマップを作る方法
Cocoonテーマを利用している場合、ショートコードを利用して簡単にサイトマップを作ることができます。
早速サイトマップを作ってみましょう。
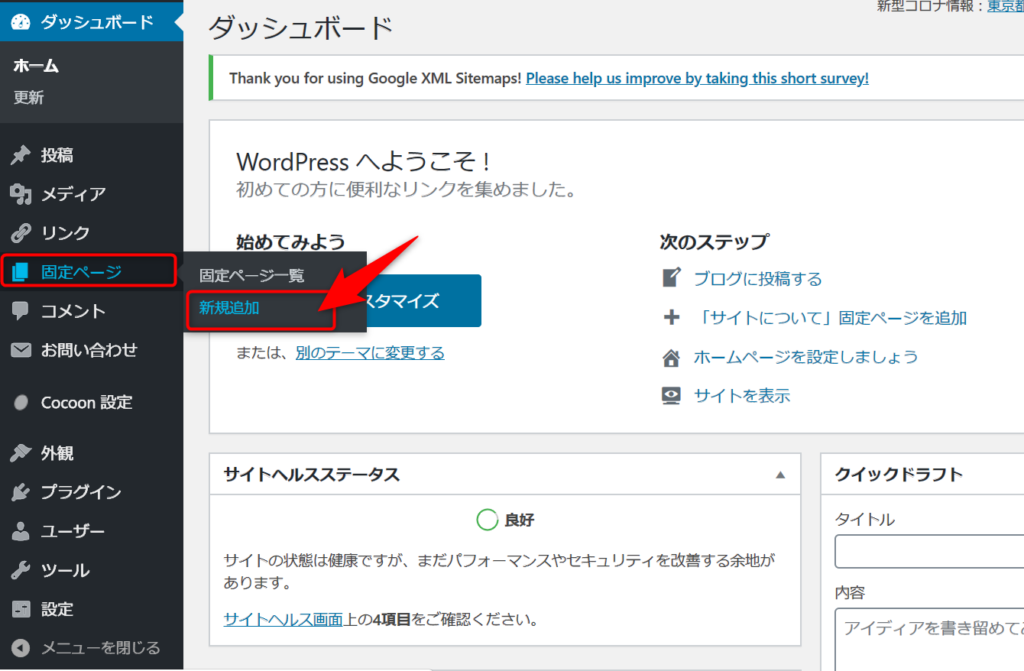
固定ページを新規追加する

「固定ページ」→「新規追加」をクリック

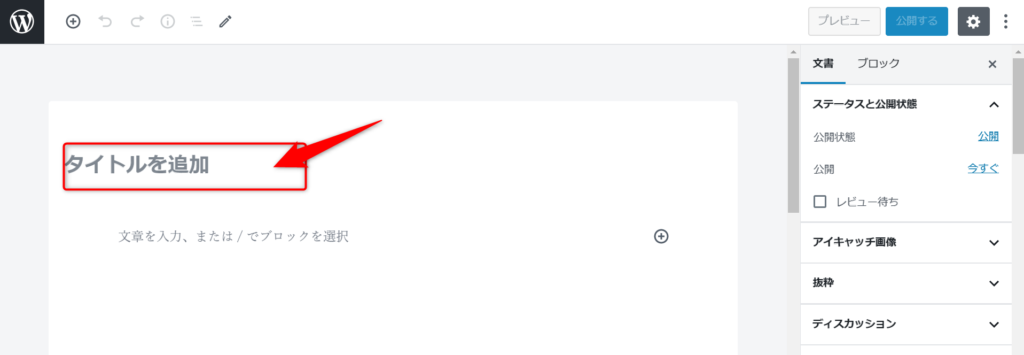
「タイトルを追加」に「サイトマップ」と入力
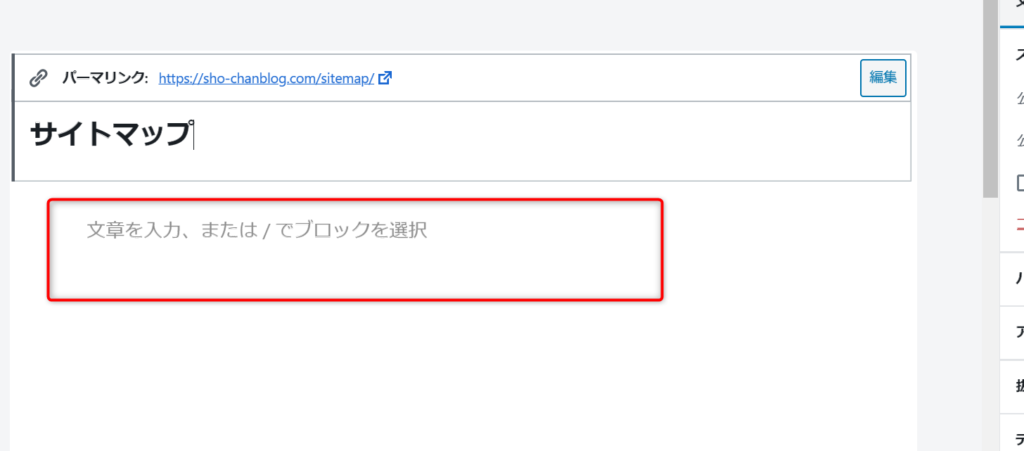
パーマリンク設定

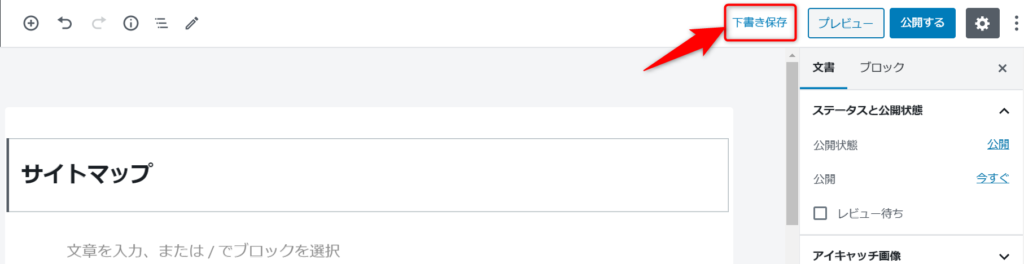
URLを編集するため、一度「下書き保存」をクリックしてください。

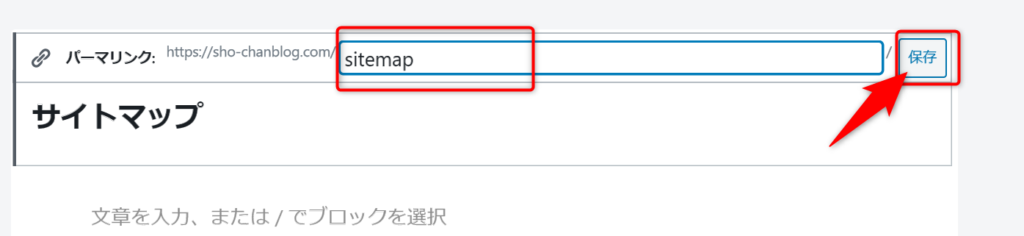
1.パーマリンクの編集が出てくるので「編集」をクリック

2.英語に直した「sitemap」と入力
3.「保存」をクリック
ショートコードを入力

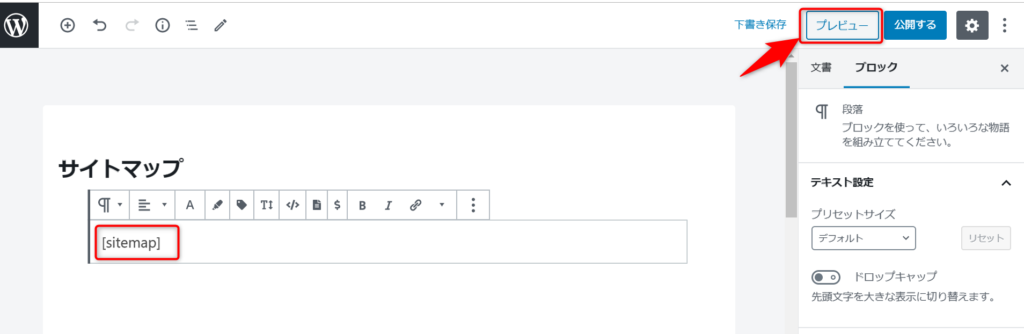
「文章を入力」に以下のショートコードを貼り付けてください。
[sitemap]
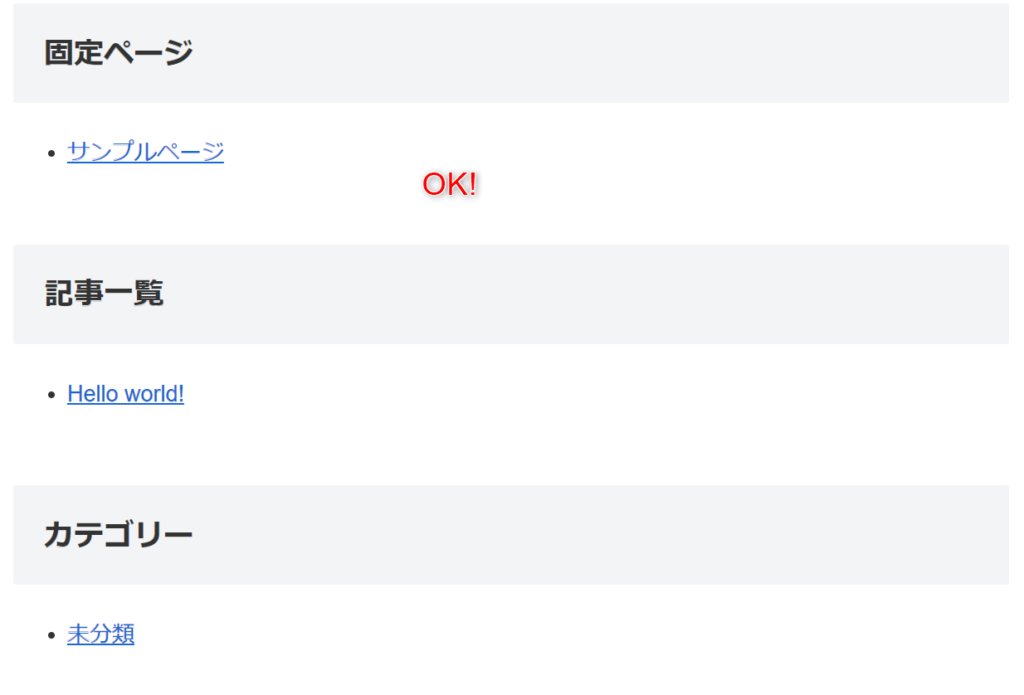
「プレビュー」をクリックして表示されるか確認してみましょう。

まだ、何もないと思いますが、このようなページが表示されていればOK!
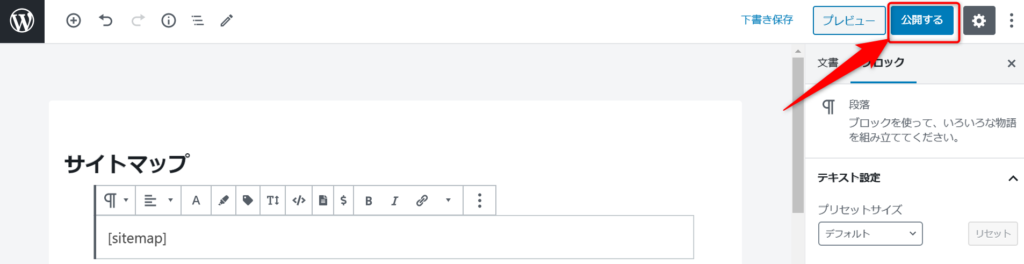
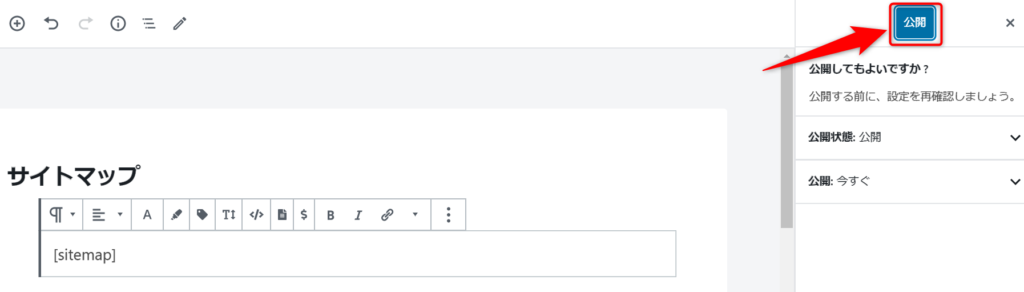
サイトマップを公開する

1.「公開する」をクリック

2.確認が表示されるので「公開」をクリック
サイトマップの作成完了です。
Cocoonでサイトマップを作った方は下記の説明は不要なので、「作成したサイトマップを設置する方法」に進んでください。
PS Auto Sitemapプラグインでサイトマップを作成する方法
「PS Auto Sitemap」プラグインを使ってサイトマップを作ることができます。
PS Auto Sitemapをインストール・有効化
「PS Auto Sitemap」をインストールして、有効化までしてください。

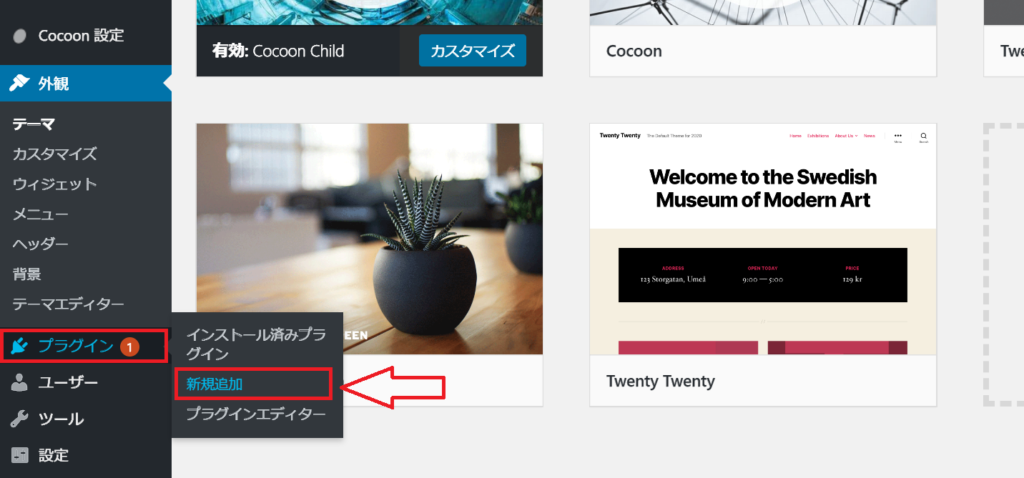
「プラグイン」→「新規追加」

検索窓に「PS Auto Sitemap」と入力
「今すぐインストール」をクリック
「有効化」をクリック
PS Auto Sitemapの使い方
固定ページにコードを貼り付けすれば、自動的に記事一覧などが表示されるようになります。
先ずは固定ページから作っていきます。
上記の「固定ページを新規追加」~「パーマリンク設定」まで手順は同じなので、参考にして、「パーマリンク設定」まで行ってください。
コードを入力して固定ページを作成

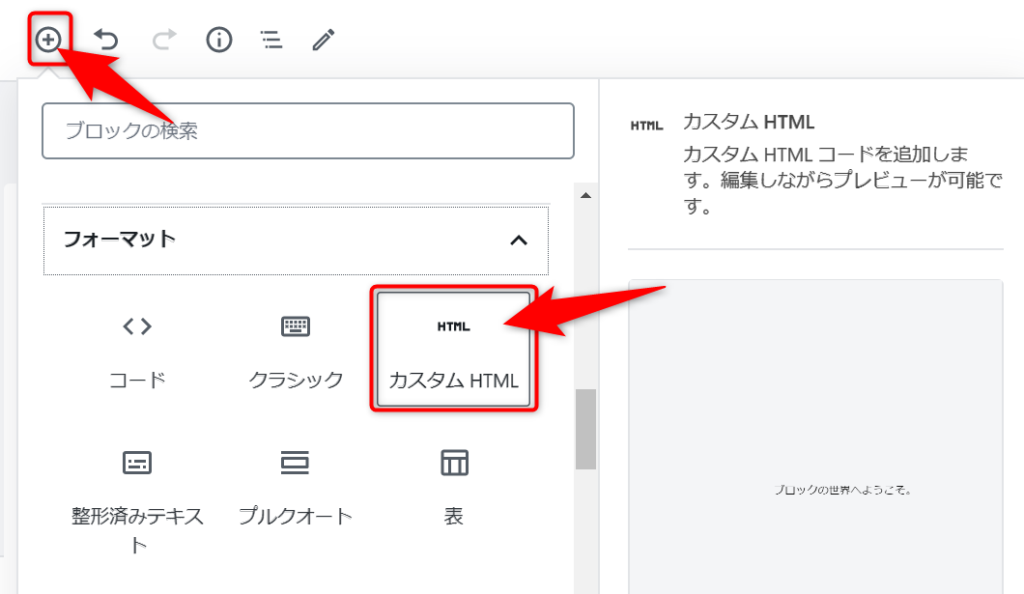
1.+マークをクリック
2.フォーマットのカスタムHTMLをクリック

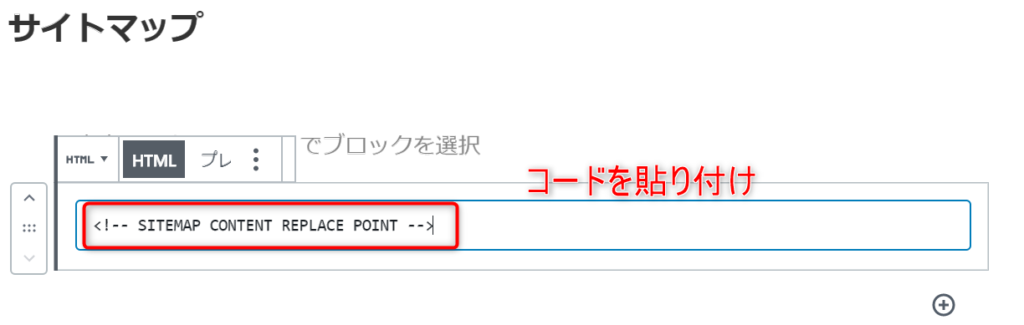
以下のコードを貼り付けてください。
<!-- SITEMAP CONTENT REPLACE POINT -->ブロックエディター以外をお使いの方は、「テキスト」にして貼り付けてください。

「公開」をクリックしてページを公開してください。
ページIDを確認する

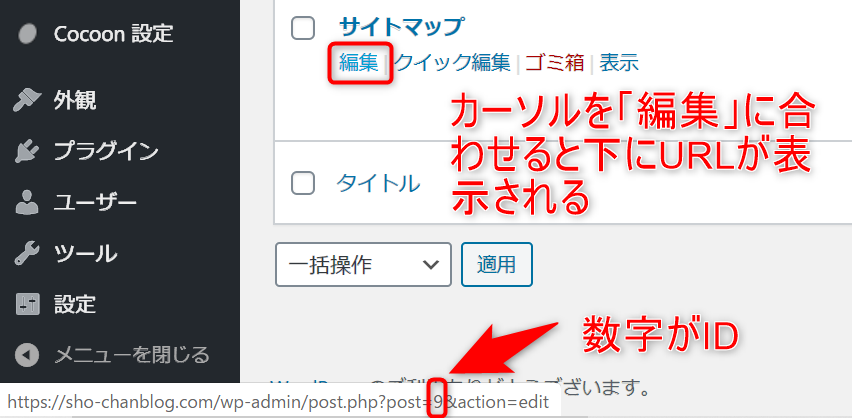
固定ページ一覧で、カーソルを「編集」に合わせると下にURLが表示されます。
このURLの「post=○&」にある○部分の数字がページIDとなります。
ページIDをメモしておきます。
PS Auto Sitemapの設定

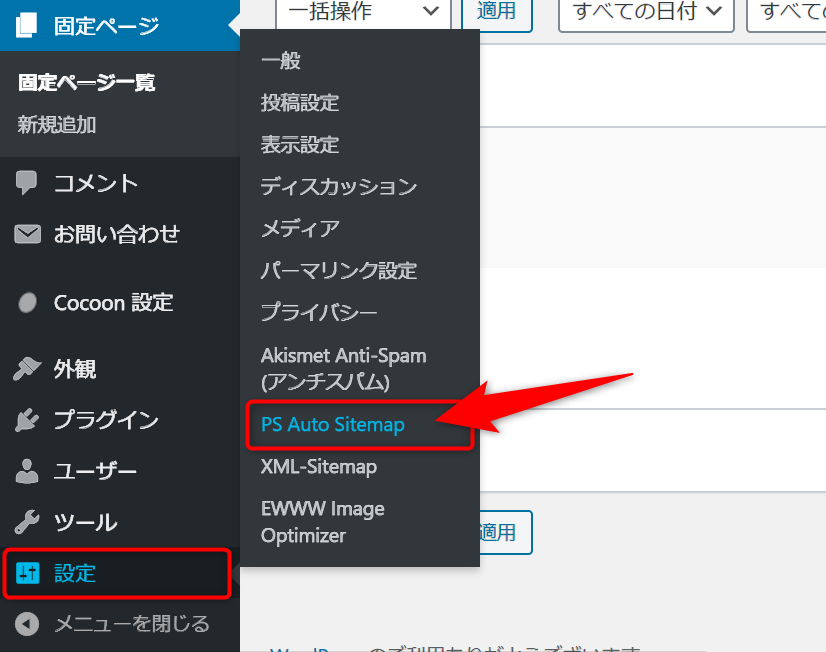
「設定」→「PS Auto Sitemap」をクリック

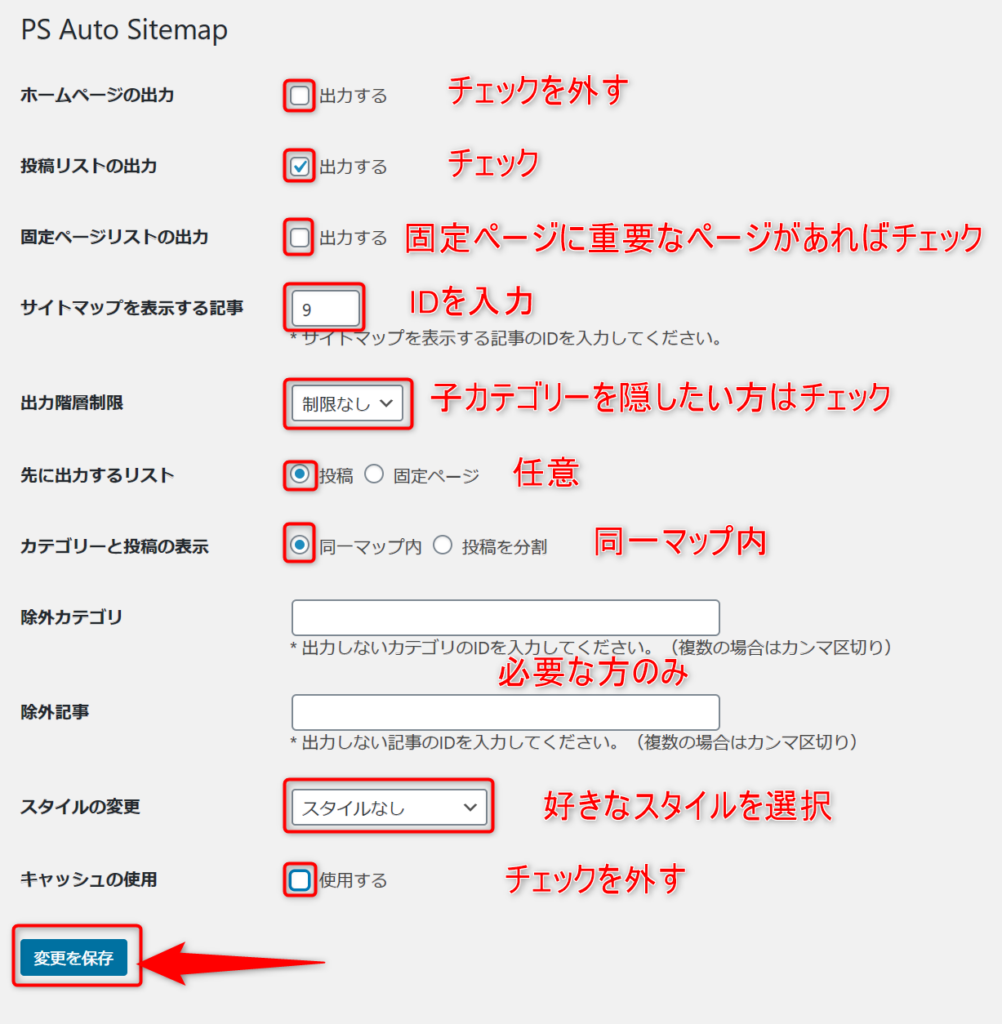
「ホームページの出力」チェックを外す
「投稿リスト出力」チェック
「固定ページリストの出力」必要な方のみチェック
「サイトマップを表示する記事」先ほど確認したページIDを入力
「出力階層制限」制限なし
「先に出力するリスト」投稿または、任意
「カテゴリーと投稿の表示」同一マップ内
「除外カテゴリー」必要な方のみ
「除外記事」必要な方のみ
「スタイルの変更」好きなスタイルを選択
「キャッシュの利用」チェックを外す
「変更を保存」をクリック
サイトマップの完成です。
作成したサイトマップを設置する方法
作成したサイトマップを設置しないと誰も見れないため、設置していきます。
今回は、フッターメニューに配置しようと思います。
フッターメニューに設置する

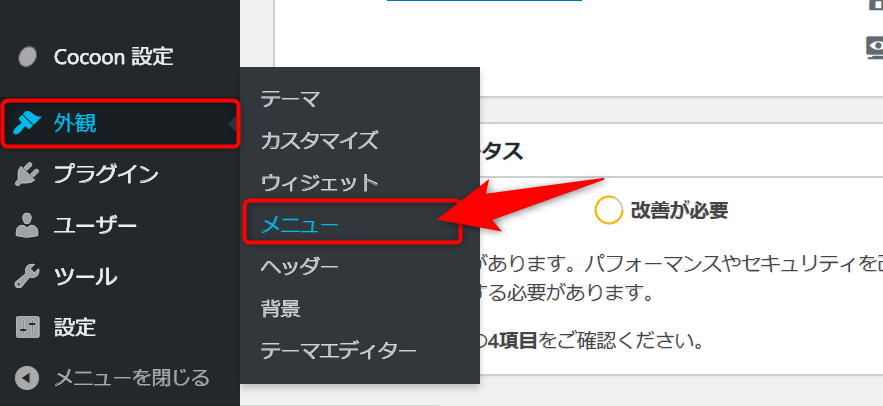
「外観」→「メニュー」をクリック

当ブログでWordPressを立ち上げた方は、フッターメニューがあると思います。
作っていない方は、最後に説明します。
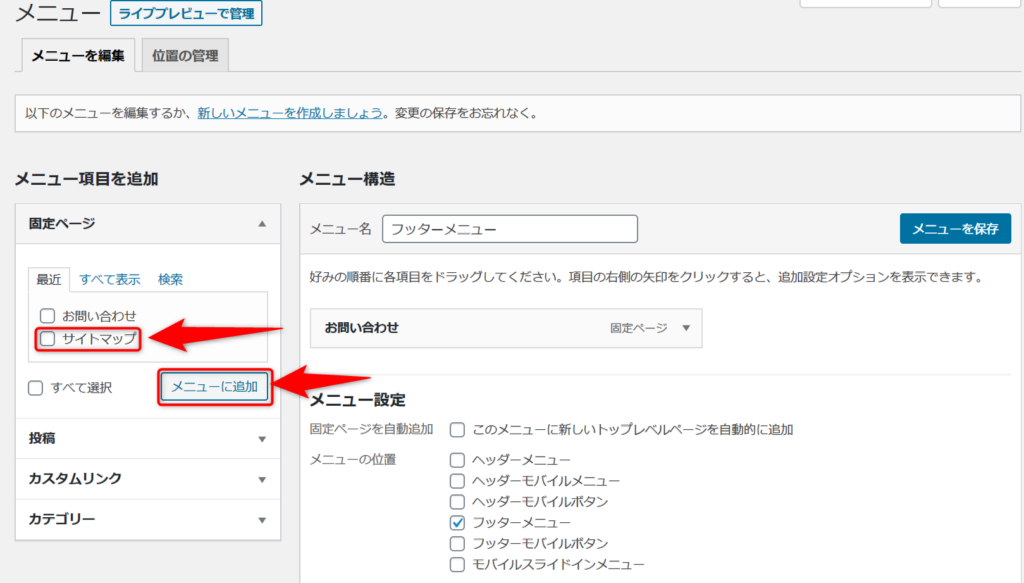
1.「固定ページ」の「サイトマップ」をチェック
2.「メニューに追加」をクリック

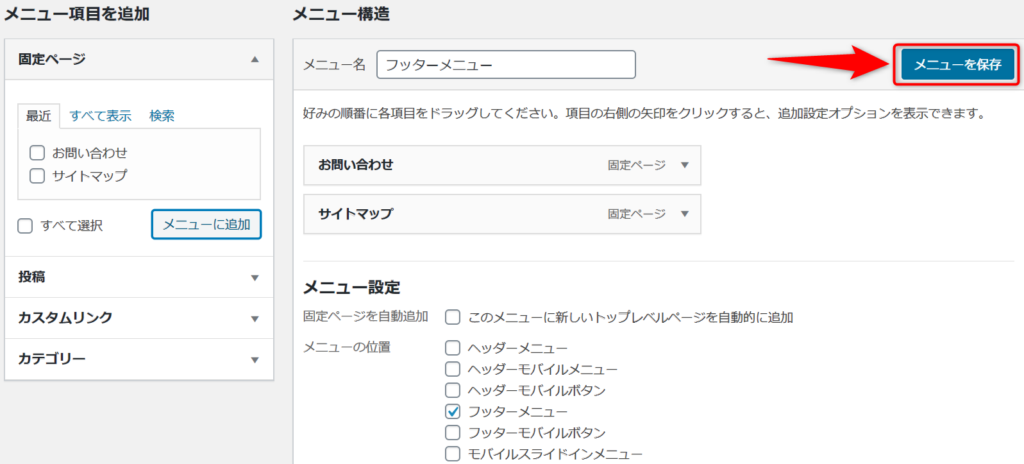
「メニューを保存」をクリック
これでフッターにサイトマップ設置の完了です。
フッターメニューの作り方(作ってない方用)

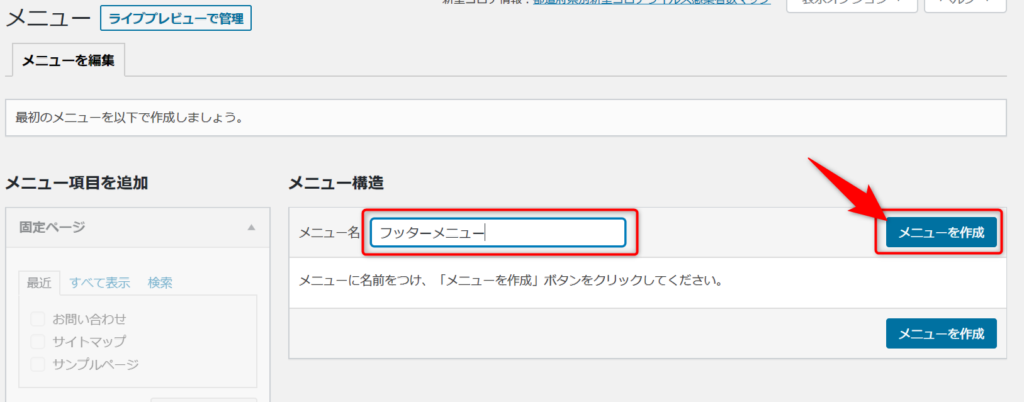
1.メニュー名「フッターメニュー」と入力
他にメニューがある場合、「新しいメニューを作りましょう」をクリックして作成
2.「メニューを作成」をクリック

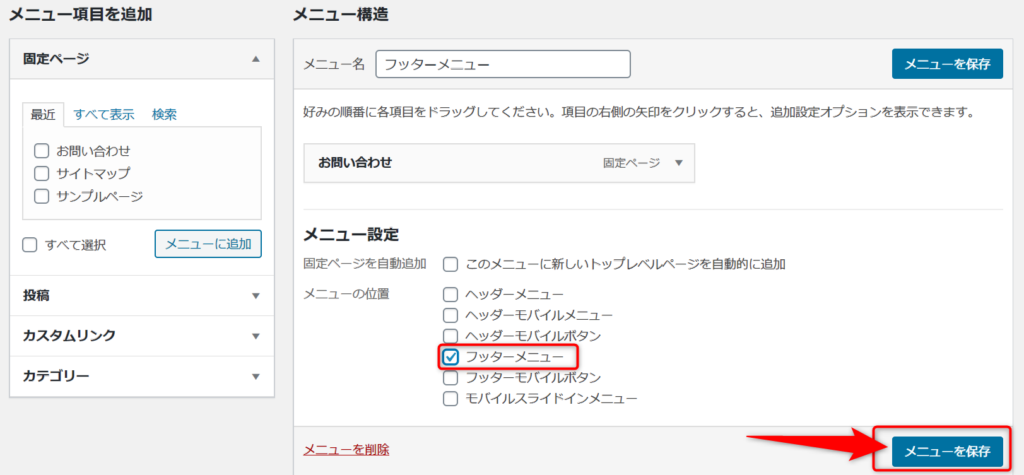
1.「メニュー設定」で「フッターメニュー」にチェック
2.「メニューを保存」をクリック
フッターメニューの完成です。先ほどの手順でサイトマップを追加してみてください。
以上で、サイトマップの解説を終わります。
お疲れ様でした。




コメント