ワードプレスのテーマ「Cocoon」をインストールしたら、最低限の初期設定をしておきましょう。
Cocoonの初期設定
Cocoonを使用するにあたって、公式サイトに設定・デザイン・使い方のマニュアルがありますので、読んでおくことをすすめます。
Cocoonのマニュアルはこちら
また、分からないこと・困ったことがあるときは、専用フォーラムが用意されているので、検索してみる、または質問することができます。
では、Cocoon必要最低限の初期設定を解説していきます。

だいたいの設定は、「Cocoon設定」から設定します。
1.スキン設定
スキンで、簡単にブログのデザインを変えることができます。
ご自身でデザインできる方はいいですが、初心者の方はスキンを使用することをおすすめします。
変更方法はこちらの記事で紹介しています。
2.全体設定
全体設定には、表示に関する設定があります。
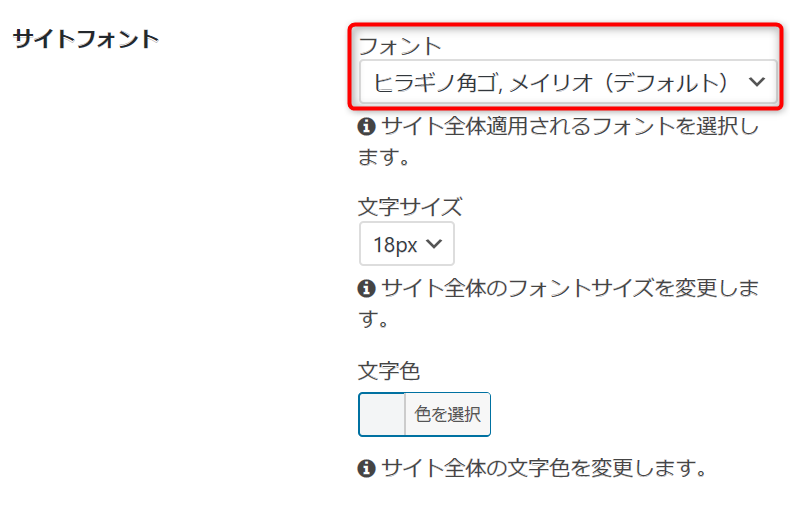
この中のフォントを設定していきます。

デフォルトの「ヒラギノ角ゴ・メイリオ」このままでもOK!
「游ゴシック体」は文字が細くなる
「MS Pゴシック」は文字が小さくなる
ブログ運営者として、おしゃれにしたい方もいると思いますが、小さすぎる文字や読みにくい文字はユーザーが離脱する原因になります。
ユーザーのために読みやすいフォント・見やすい大きさにすることが大切です。
その他「WEBフォント」も用意されていますが、「WEBフォント」は表示スピードが遅くなるとされています。
ですが、影響は小さいと思われます。「WEBフォント」の方が文字がきれいなので、お好みで判断してみてください。

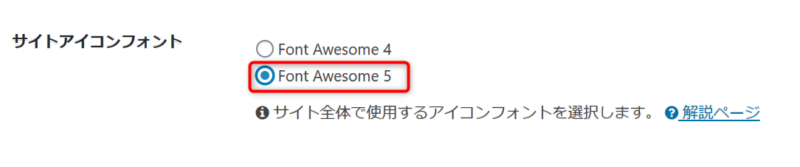
「サイトアイコンフォント」を「Font Awesome 5」に変更しましょう。
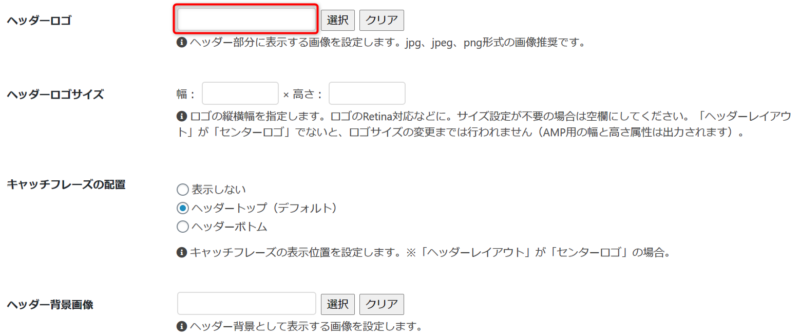
3.ヘッダー設定

ヘッダー設定で、ヘッダーロゴ画像が用意できればGOOD!
ぼくは、「Canva」で画像を作っています。
無料で使用できるので、おすすめです。
Canvaはこちら
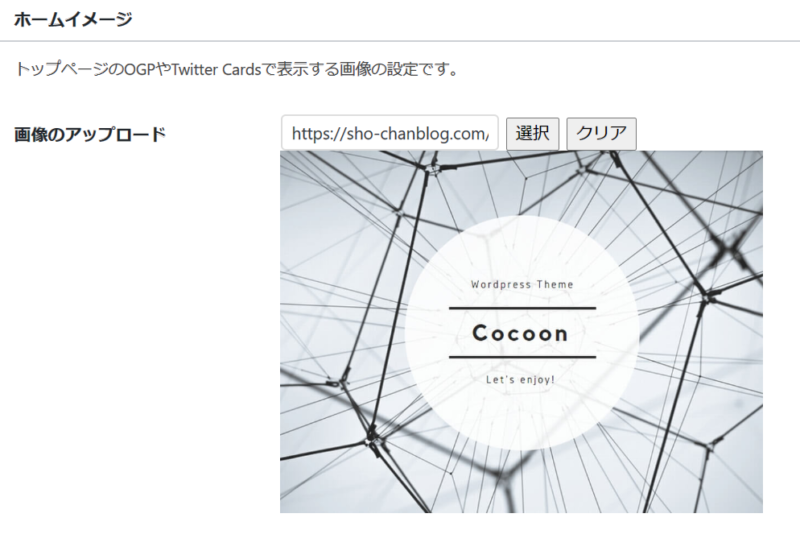
4.OGP設定

「ホームイメージ」の画像がCocoonになっているので、ブログ名の入った画像を用意できればGOOD!
こちらも「Canva」で簡単に画像が作れます。
5.インデックス

インデックスの項目で、フロントページの表示を変えれたり、表示カードタイプを変えることができます。
記事をある程度書いたら、表示方法をお好みに設定してみてください。
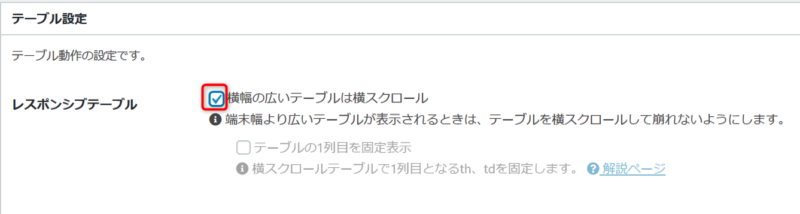
6.本文「テーブル設定」

「本文」の「テーブル設定」横幅の広いテーブルは横スクロールにチェックする
7.カルーセル

ある程度記事を書いたら、フロントページに上の画像のようなカルーセルが表示できます。
お好みで設定してみてください。

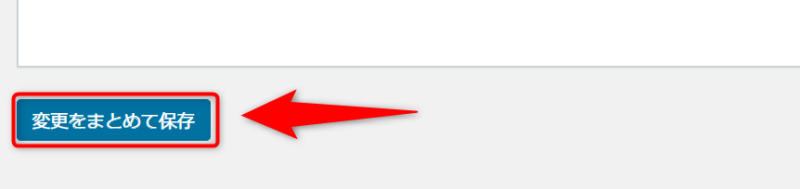
設定を変更したら、画面下の「変更をまとめて保存」を忘れずにクリックしてください。
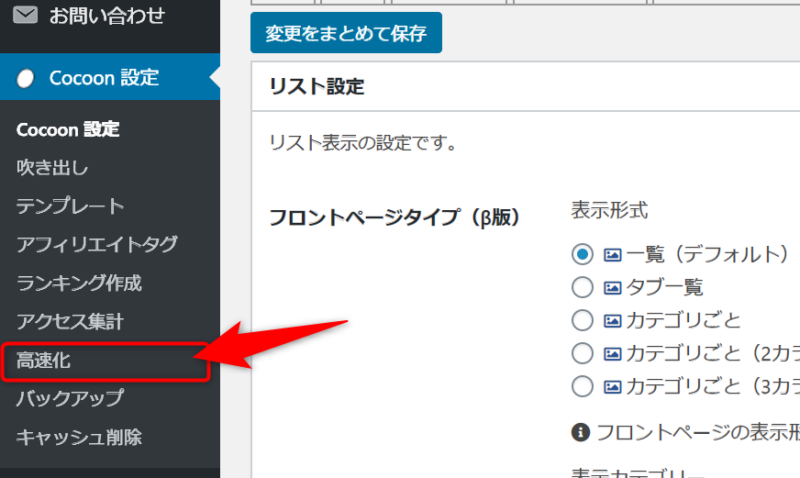
Cocoon高速化設定
サイト表示スピードの高速化が簡単に設定できます。

「Cocoon設定」→「高速化」をクリック

全部チェックして基本的に問題ないです。
設定を変更したら、画面下の「変更を保存」をクリック
これで初期設定の説明を終わります。
どんなブログにするかによって設定が異なります。ブログが成長してきたら、設定・デザインなど変更してみてください。
先ずは、大事な記事作成に力を入れて頑張ってみましょう。





コメント