
ブログ読んでると目が疲れるんだよなー

文字色と背景色とのコントラストで、目が疲れてしまうんだ!
読み疲れて離脱されないように、文字色にも気遣いが必要だよ。
ブログの文字色は、デフォルト設定のままだと真っ黒の「#000000」になっている可能性が高く、これに背景色「#ffffff(白)」の組み合わせは、目が疲れるためオススメできない設定です。
大手企業のサイトを見ると、一見文字色が黒に見えますが、実はグレーに近い黒の文字色に設定されています。
少しでも読みやすい文字色で記事を読者さんに提供できるように、ここで設定を見直しましょう。
大手企業のサイトは文字色に真っ黒など使わない
大手企業のサイトは、文字色に真っ黒「#000000」ではなく「#333333」などのグレーに近い黒をウェブサイトに使用しています。
多くのサイトは背景色が白「#ffffff」に設定していて、ここに文字色「#000000(真っ黒)」だとコントラストが強すぎて、読んでいて目が疲れる配色になってしまうのです。
この逆も一緒で、背景色「真っ黒」と文字色「真っ白」の組み合わせも、一見すると背景色が黒なので、読みやすいと思いきや目が疲れる配色になっています。
以上の理由から大手企業のサイトは、文字色に「#000000」は使わず「#333333」などの優しい黒色に設定されています。
大手企業サイトから学ぶおすすめの文字色
大手企業のサイトは、お金をかけて作られているので、文字色もユーザーに配慮された色が使用されています。
どんな色が使用されているのか確認した結果おすすめの文字色は「#333333」です。
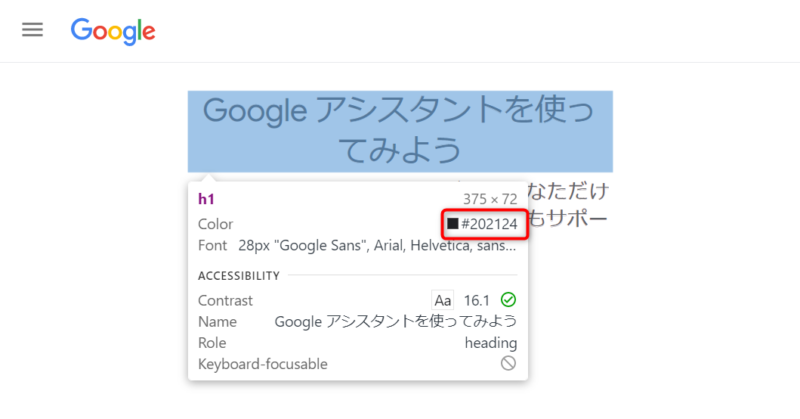
1.Googleの文字色「#202124」

Googleの場合、決まった文字色ではなく、サイトごと文字色を使い分けていました。
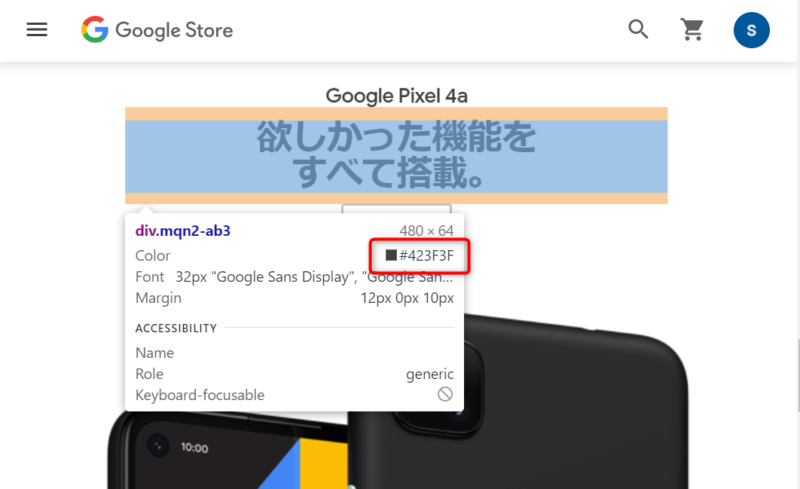
2.Googleストアの文字色「#423F3F」

Googleストアで使用されている文字色は「#423F3F」でかなりグレーに近い文字色でした。
3.Yahoo!ニュースの文字色「#333333」

Yahoo!ニュースの記事に使われている文字色「#333333」は、楽天・アメブロなど多くのところで使用されている文字色でした。
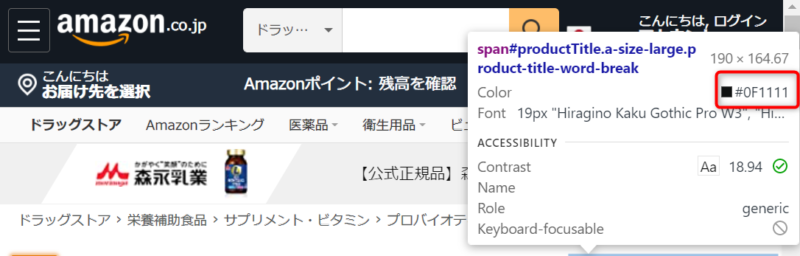
4.Amazonの文字色「#0F1111」

Amazonの商品説明に使われている文字色は「#0F1111」でした。
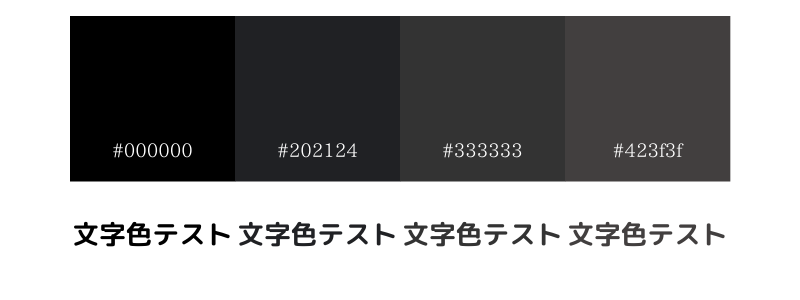
どれも単体で見るとみんな一緒の黒に見えますが、並べて見ると色の違いがよく分かります。

いかに真っ黒の「#000000」が黒く、大手企業のサイトで使われる色がグレーに近い黒色を使用していることがよく分かりますね。
この結果からブログにおすすめな文字色は、Yahoo!ニュースなどで使われる「#333333」がおすすめです。
ニュースは文字を読む媒体ですので、ブログでも記事を読む目的が同じことから「#333333」がおすすめとしました。
当ブログでも文字色は「#333333」を使用しています。
WordPress:文字色の変更方法
文字色の変更方法は使用しているテーマによって、設定方法が異なると思いますが、文字色の設定項目が用意されているはずです。
ここからは無料テーマで人気のCocoonを使用している場合の変更方法を紹介します。

1.「Cocoon設定」をクリック
2.「全体」をクリック

1.文字色の「色を選択」をクリック
2.「#333333」もしくは、お好みの色を入力する
3.ページ下の「変更をまとめて保存」をクリックで完了です。
他にも文字色を設定する項目「ヘッダー」「通知エリア」「フッター」に文字色の設定項目がありますので、必要に応じて変更してください。
以上、細かな気遣い設定でした。




コメント