エックスサーバーは、2020年4月から申し込みするだけで、面倒だったドメイン取得やWordPress設置まで自動でやってくれるようになりました。
WordPressのインストール・ドメイン取得・設定・独自SSL設定まで自動でやってくれるので、とても簡単にWordPressでブログを始めることができます。

エックスサーバーに申し込みするだけで、ブログが出来上がるよ。
早速、契約の手順を解説していきます。
エックスサーバーでWordPressの始め方
エックスサーバーに申し込みするだけで、ワードプレスがインストールされ、ブログが出来上がるので、簡単に始めることができるよ。
そのあとの初期設定など、ブログの始め方について必要な手順はすべて教えていきます。
エックスサーバーにアクセス
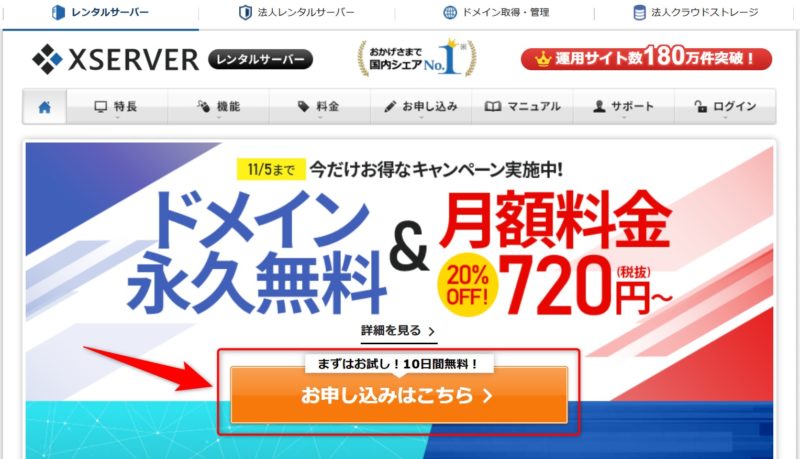
『エックスサーバー公式サイト』にアクセスしてください。
ただいまキャンペーンで、ドメインが1つ永久に無料になり、料金が20%OFFになるお得キャンペーンが11月5日までなので、お見逃しなく、詳しくは公式サイトからどうぞ!
公式サイトエックスサーバー
![]()

『お申し込みはこちら』をクリック

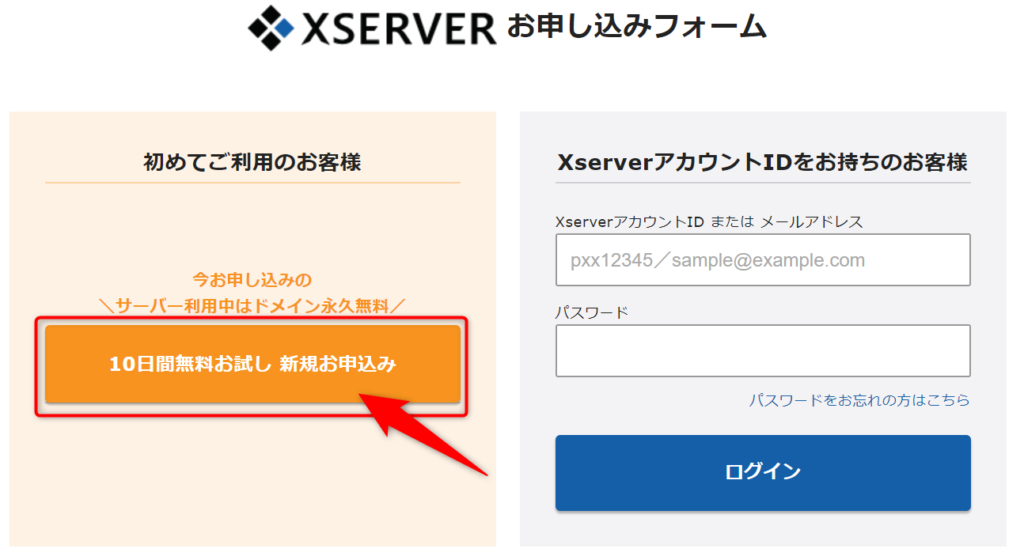
『新規お申し込み』をクリック
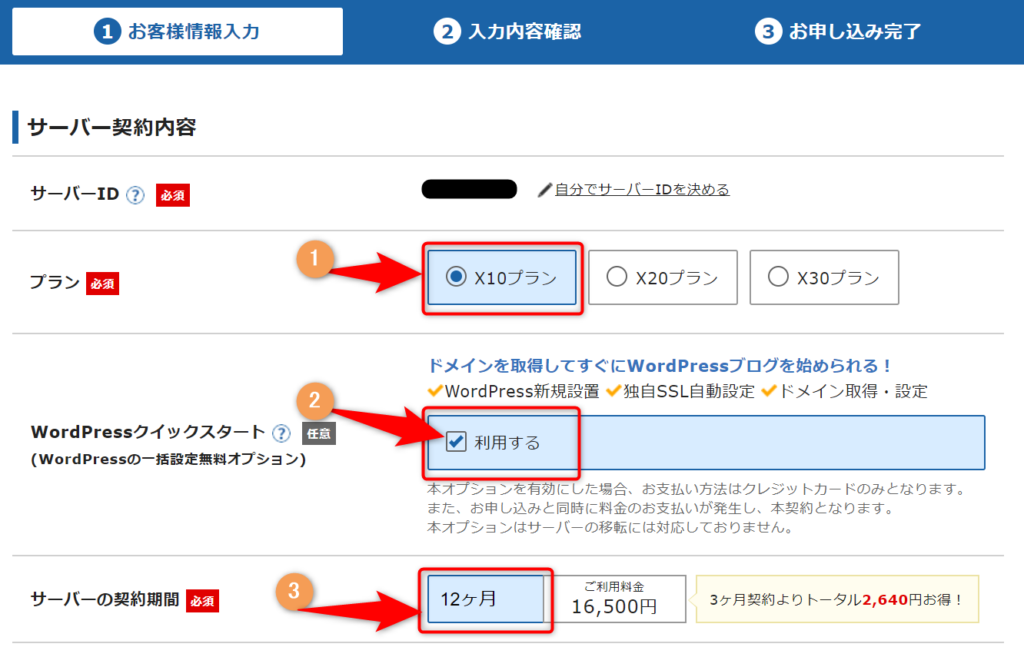
サーバー契約内容を入力

1.『プラン』は一番安いプラン『X10プラン』で十分
2.『WordPressクイックスタート』利用するにチェック!
ドメイン取得~WordPressの設置まで自動になるので、忘れずに!
3.『サーバー契約期間』は長いほどお得になります。
ぼくは12ヶ月にしました。
11月5日までキャンペーンで料金が20%OFFになるので、公式サイトから確認してみてください。
公式サイトエックスサーバー
![]()

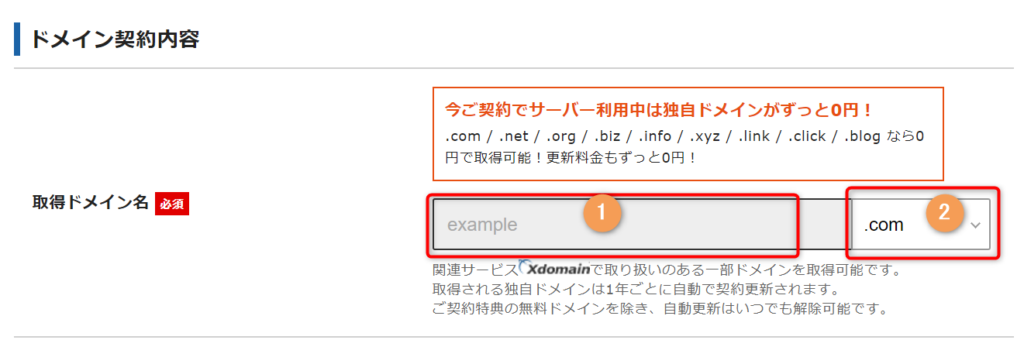
ドメインを決める

1.『取得ドメイン名』に希望するドメインを入力
2.「.com/.net/.org」などのドメインの種類は、多くの人が選ぶ「.com」が2年目の料金も安いためおすすめです。
ドメインの種類で極端に安いドメイン、新しいドメイン「.xyz」などは、SNSに投稿できないURLになるものがあるので、注意してください!
ドメイン名は何でも大丈夫です、これから書こうとしているジャンルを絞った『特化ブログ』ならジャンル名・狙っているキーワードなどを英語で含ませるのもありです。
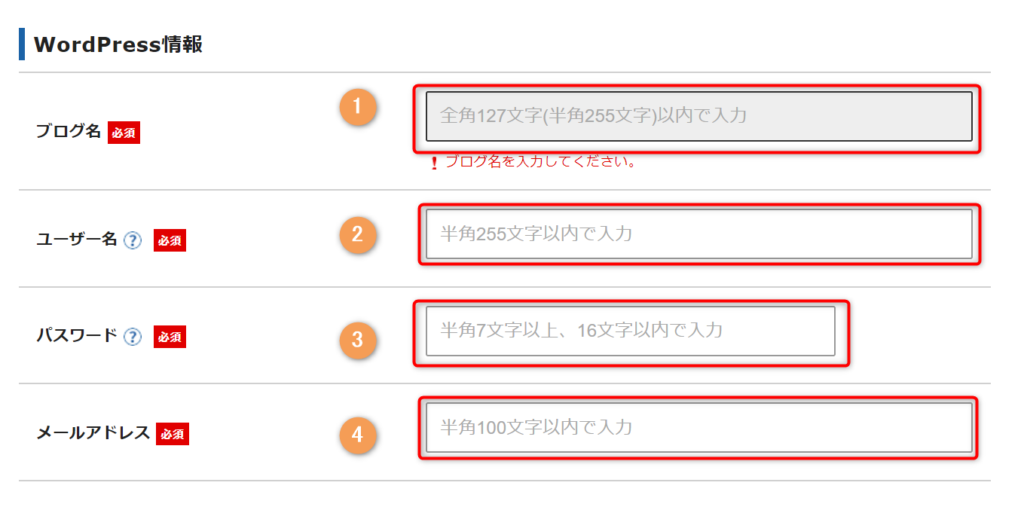
WordPress情報を入力

1.『ブログ名』入力、後でも変更可能
2.『ユーザー名』覚えやすいものでOK!
3.『パスワード』英語と数字を混ぜたものを設定した方がセキュリティ面で安全
4.『メールアドレス』入力
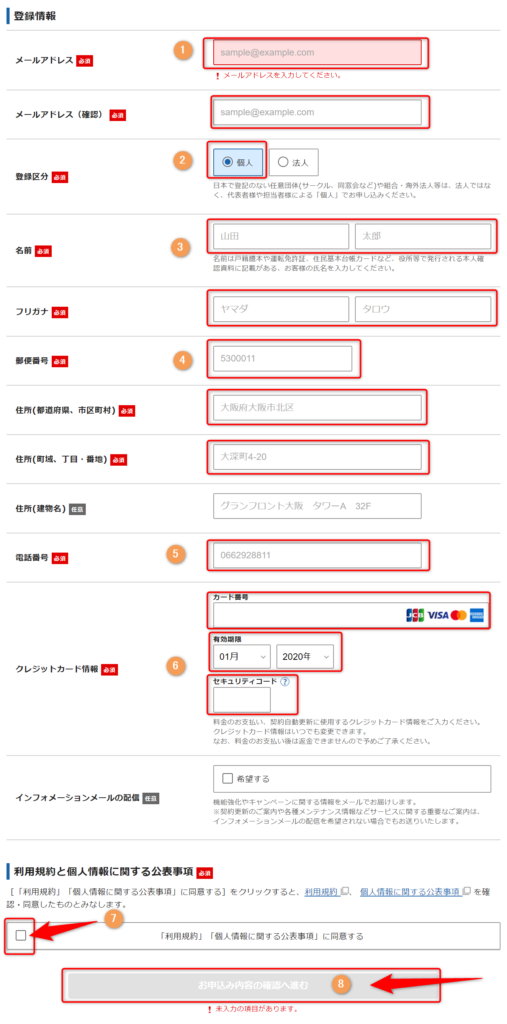
登録情報を入力

1.『メールアドレス』入力
2.『登録区分』個人なら個人、法人の方は法人を選択
3.『名前』入力
4.『住所』入力
5.『電話番号』入力
6.『クレジットカード情報』入力
7.『利用規約に同意する』にチェック
8.『お申し込み内容の確認へ進む』をクリック

内容に間違いがなければ『この内容で申込みする』をクリック
訂正:『SMS・電話認証へ進む』と表示されていた場合、SMS認証して申し込み完了となります。

以上で申し込み完了!
同時に、WordPressのインストール・ドメイン取得・設定・独自SSL設定まで自動でやってくれるので、もうWordPressでブログが立ち上がっています。
独自SSL設定が完了するまで1時間ほどかかります。
気長に待ちましょう。
始め方STEP2:初期設定
WordPressでブログを始める前に初期設定をします。
以下の流れで設定していきます。
WordPressのログイン方法
申し込み完了後、メールに『【Xserver】重要サーバーアカウント設定完了のお知らせ』が届くので、大切に保管しておいてください。
このメールを開き、WordPressのログイン情報『管理画面URL』にアクセスします。
管理画面URL:https://自分のブログURL/wp-admin/
アクセスしても「無効なURLです」「この接続ではプライバシーが保護されません」と表示された場合、1時間ほど待ってから再度アクセスしてみてください。

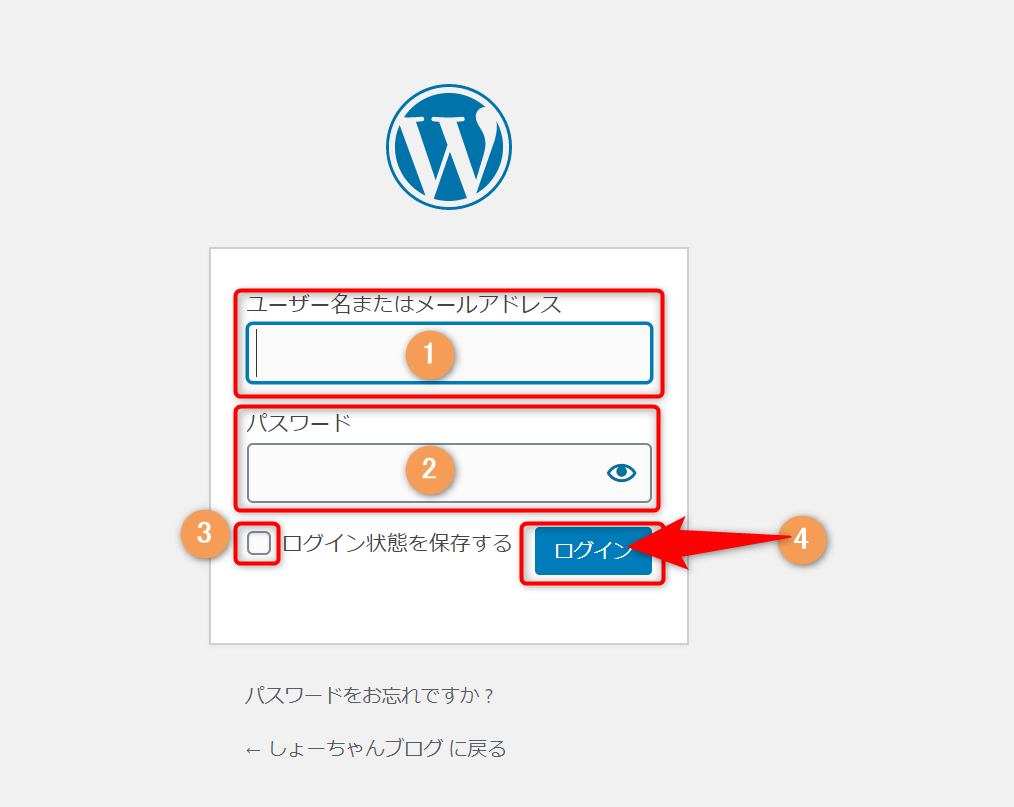
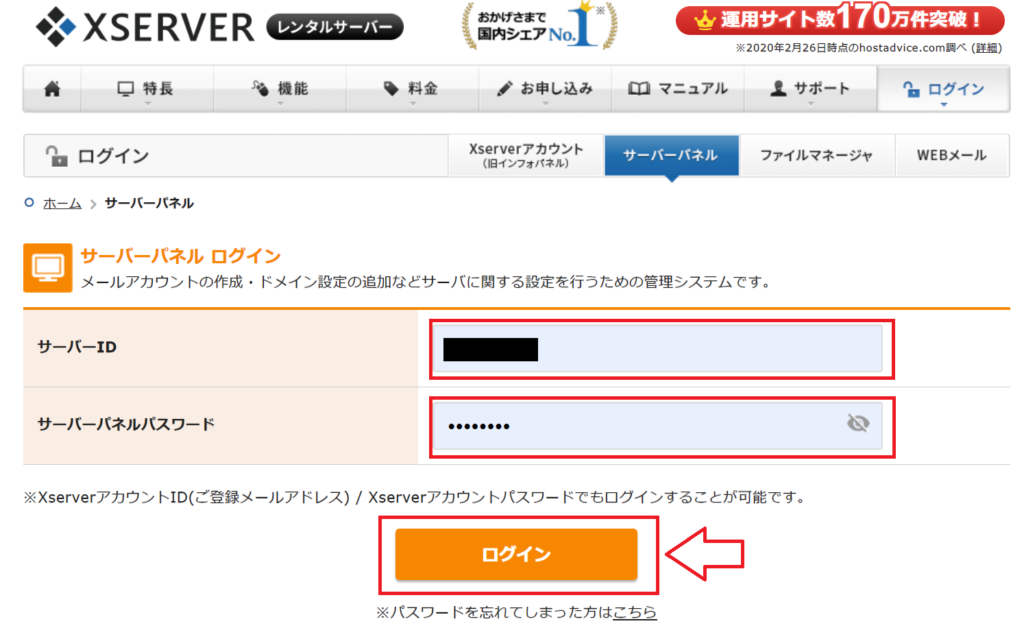
1.『ユーザー名またはメールアドレス』申し込み時に設定したユーザー名を入力
2.『パスワード』申し込み時に設定したパスワードを入力
3.『ログイン状態を保存する』にチェック
4.『ログイン』をクリック
WordPress一般設定
ログインできたら、これからこのページをよく使うので、ブックマークに登録しておきましょう。
それでは、設定に入ります。

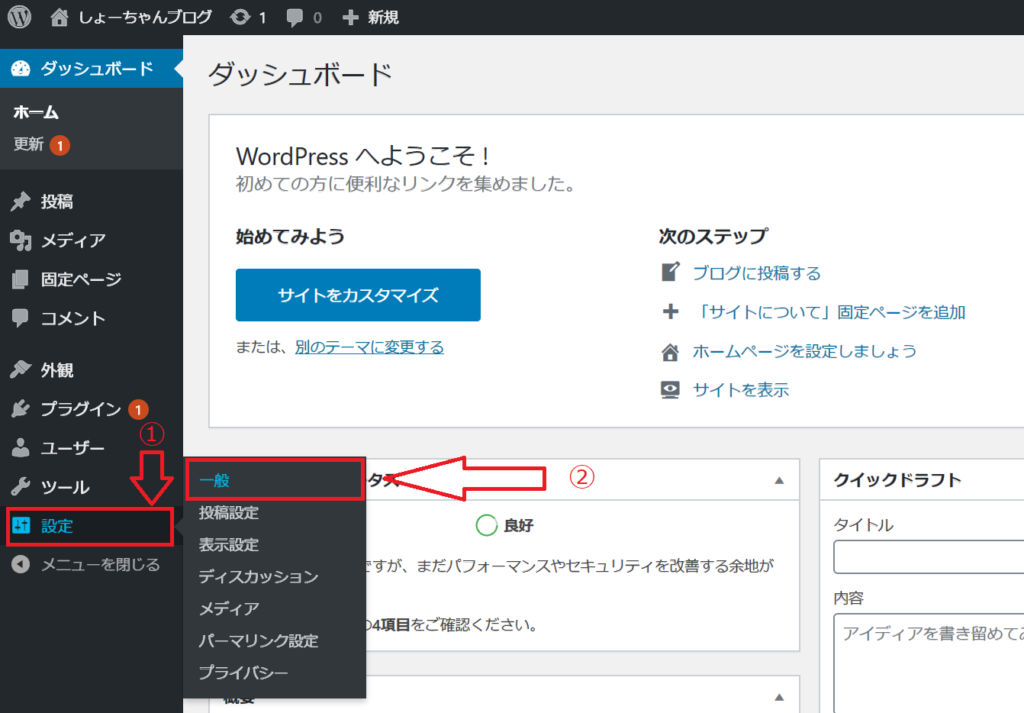
1.『設定』→『一般』をクリック

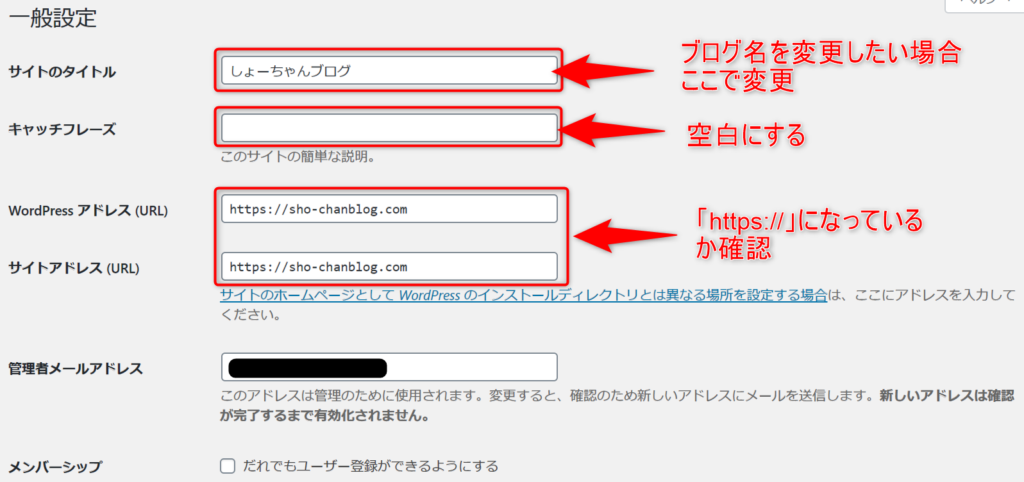
1.『サイトのタイトル』
好きなブログ名を入力
企業名と全く同じ名前にするのは、法律に引っ掛かるので、避けましょう。
2.『キャッチフレーズ』
とりあえず空白にする
3.『アドレス(URL)』
「https」になっていればOK!
「http」の方は、独自SSLの申し込みをした方のみ「s」を追加してください。

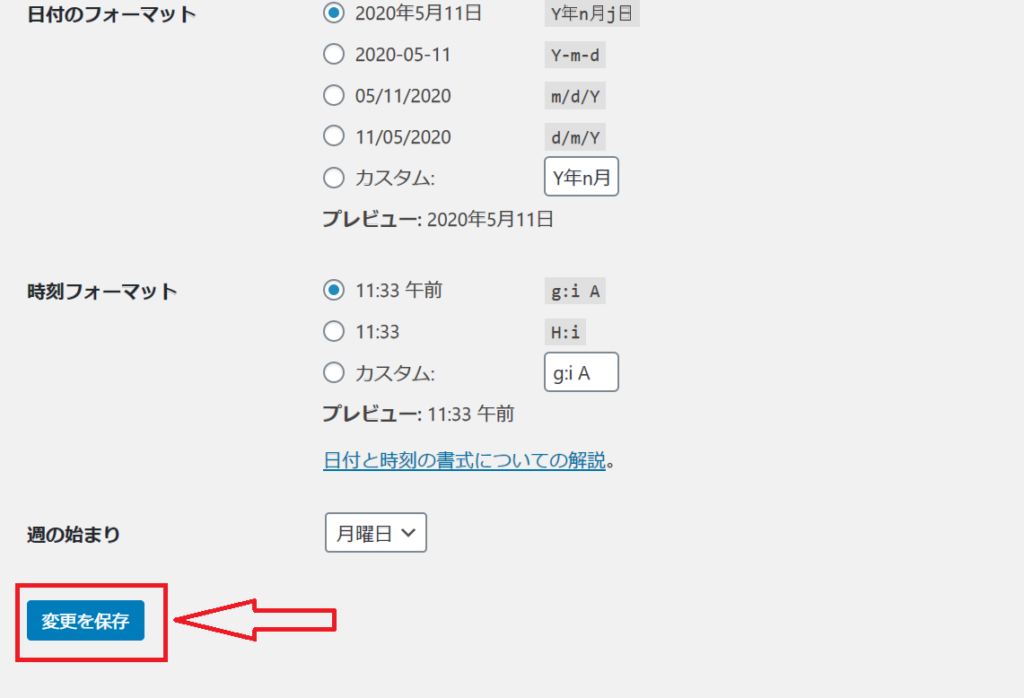
『変更を保存』をクリック
一般設定の完了です。
「.htaccess」常時SSLのリダイレクト設定
ブログのURLが「https」になっているはずですが、「http」でもアクセスできてしまいます。
「http」だとセキュリティ面が良くないため、「http」でアクセスしても「https」で表示されるように設定していきます。

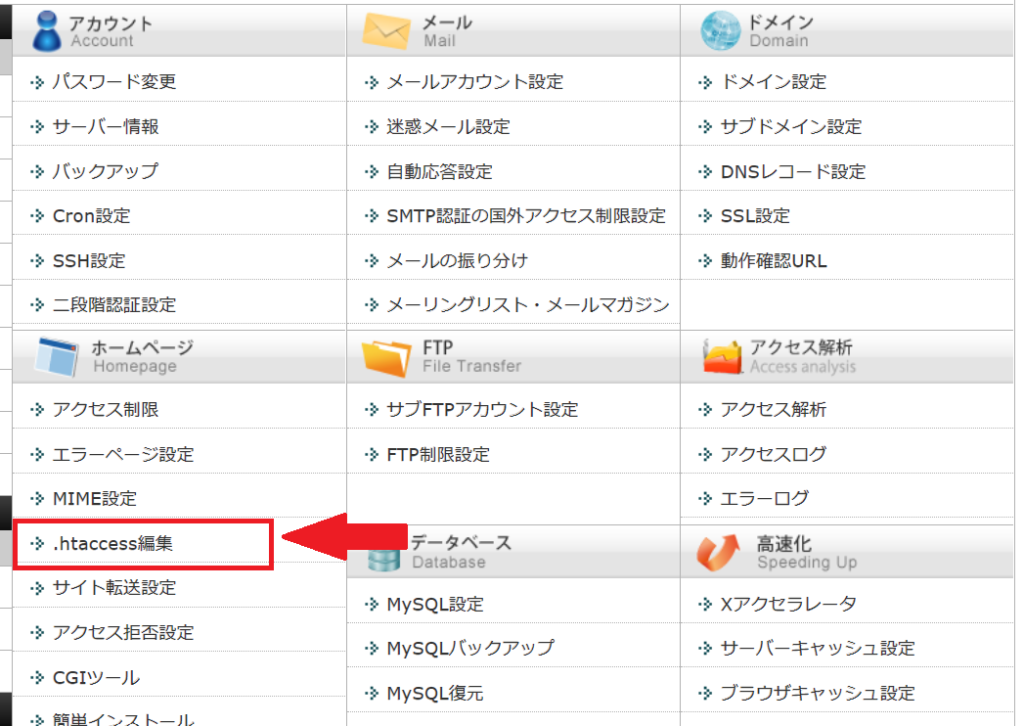
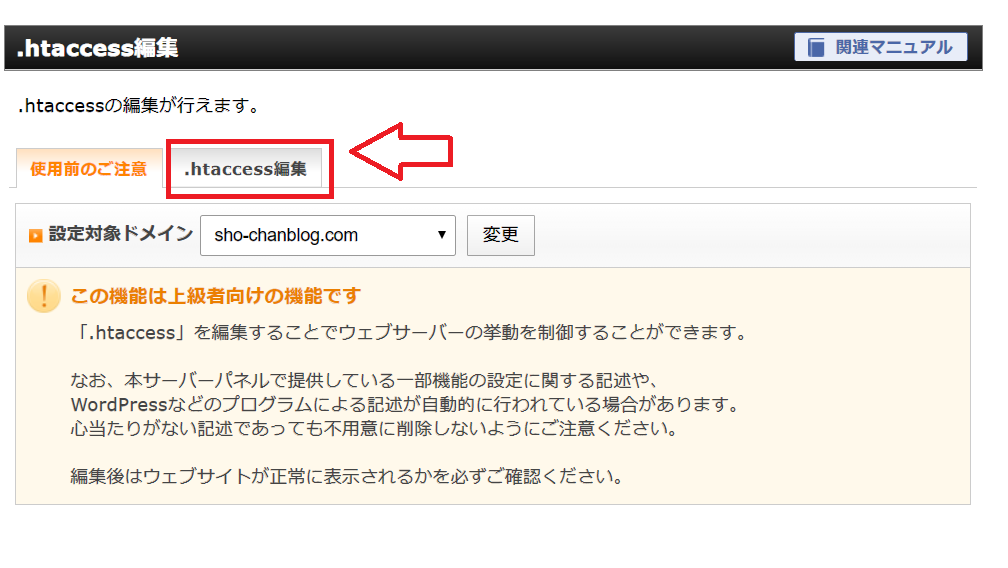
『.htaccess編集』をクリック

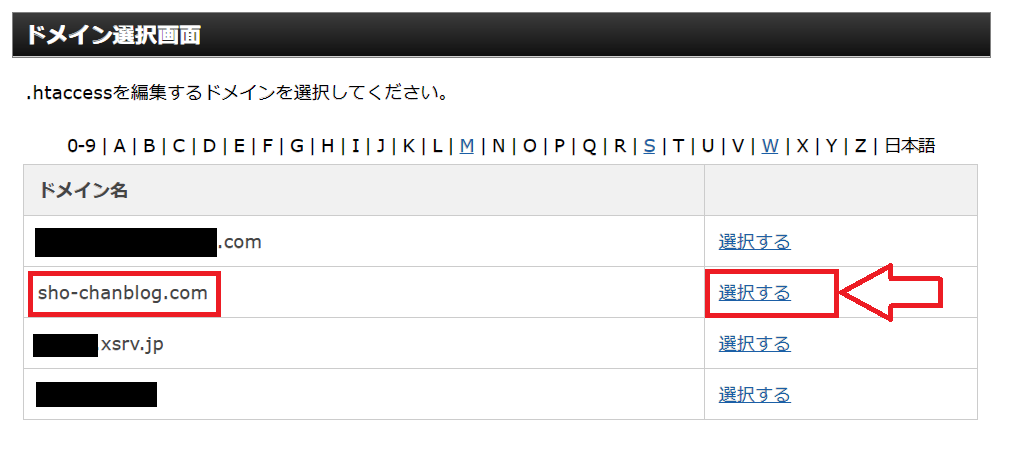
ブログのURLを選択してください。
~xsrv.jpこれではないです。

『.htaccess編集』をクリック

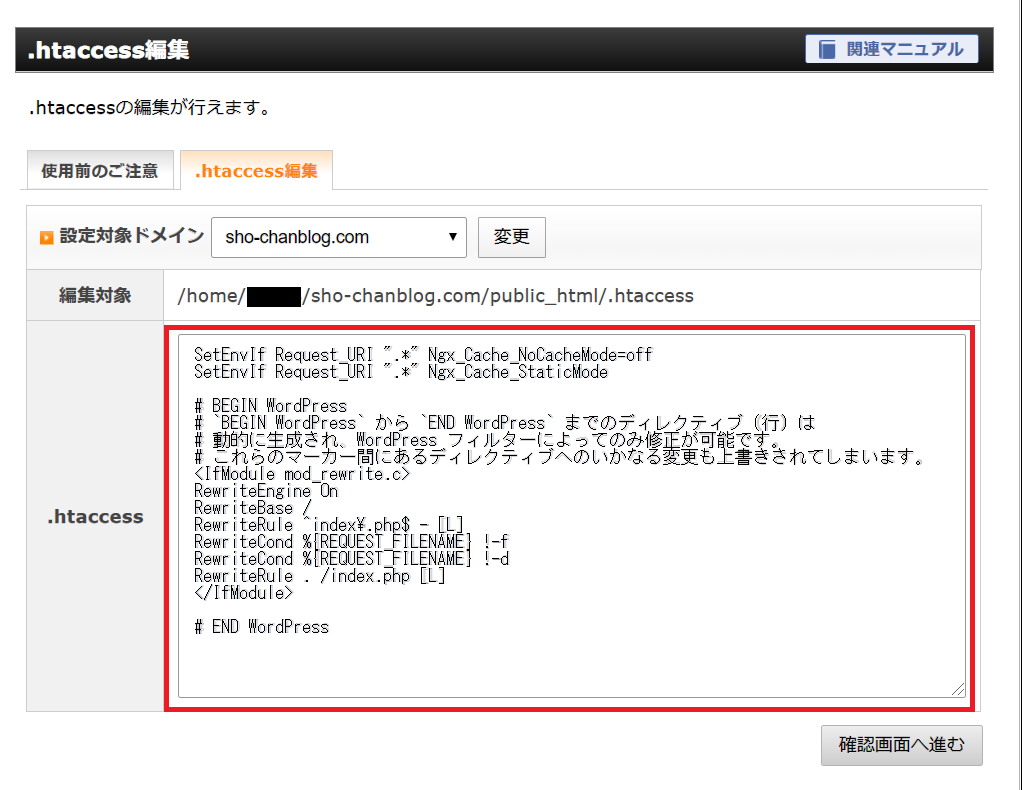
ここのコードは一文字も消さないように注意してください!
間違って消してしまったり、文字を入力してしまったら、保存せずに戻ってください。
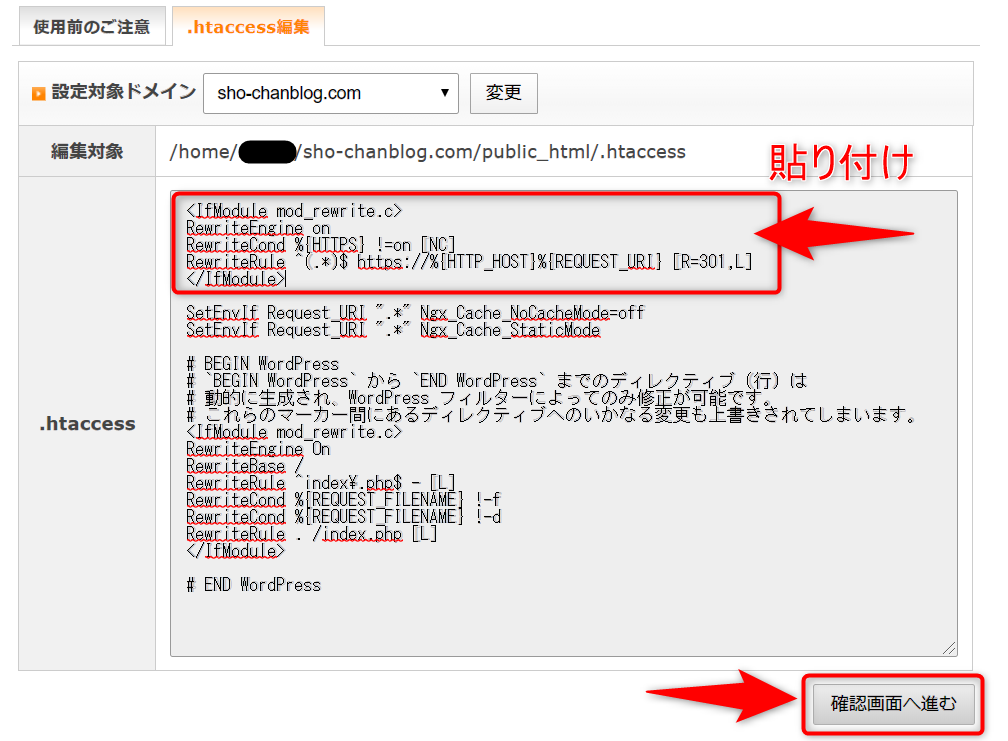
以下のコードをコピーして、一番上に貼り付けてください。
このコードが既に書いてあったら、設定済みです。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
改行しても大丈夫です。
コードを確認して、『確認画面へ進む』をクリック

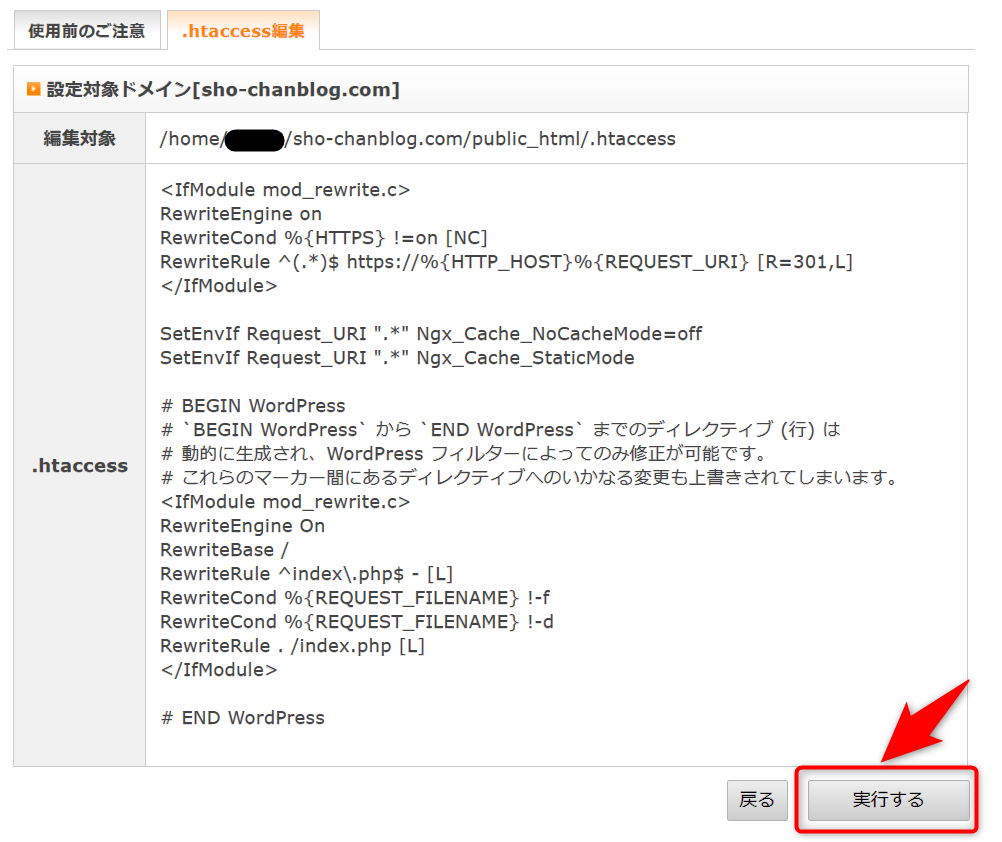
コードを確認して、『実行する』をクリック
設定完了です。
パーマリンク設定

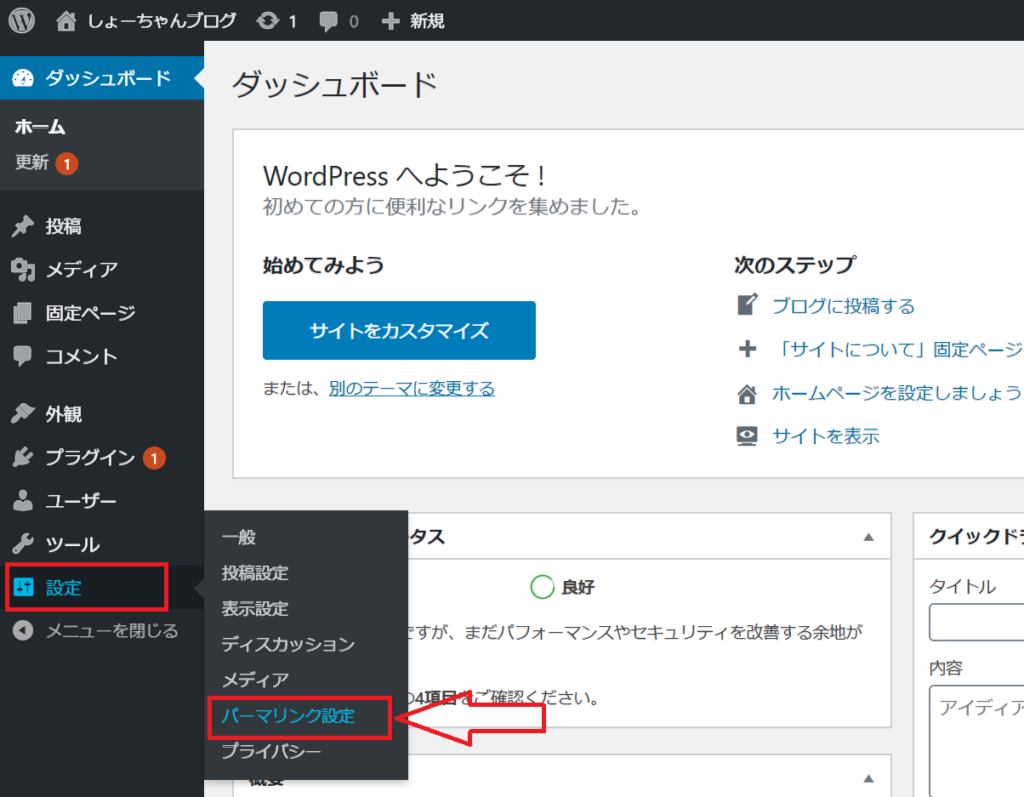
管理画面にアクセスして『設定』→『パーマリンク設定』をクリック

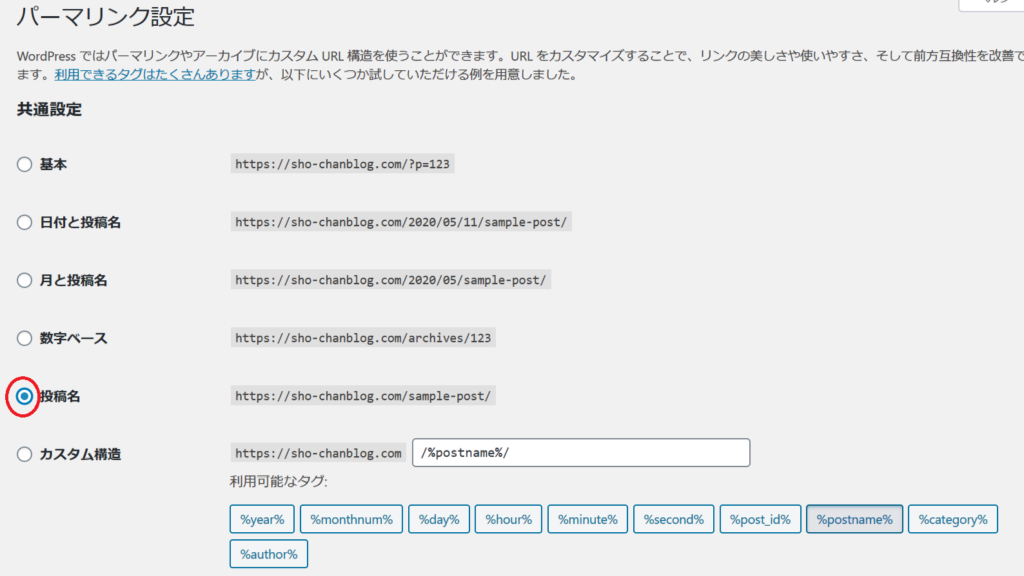
投稿名を選択します。

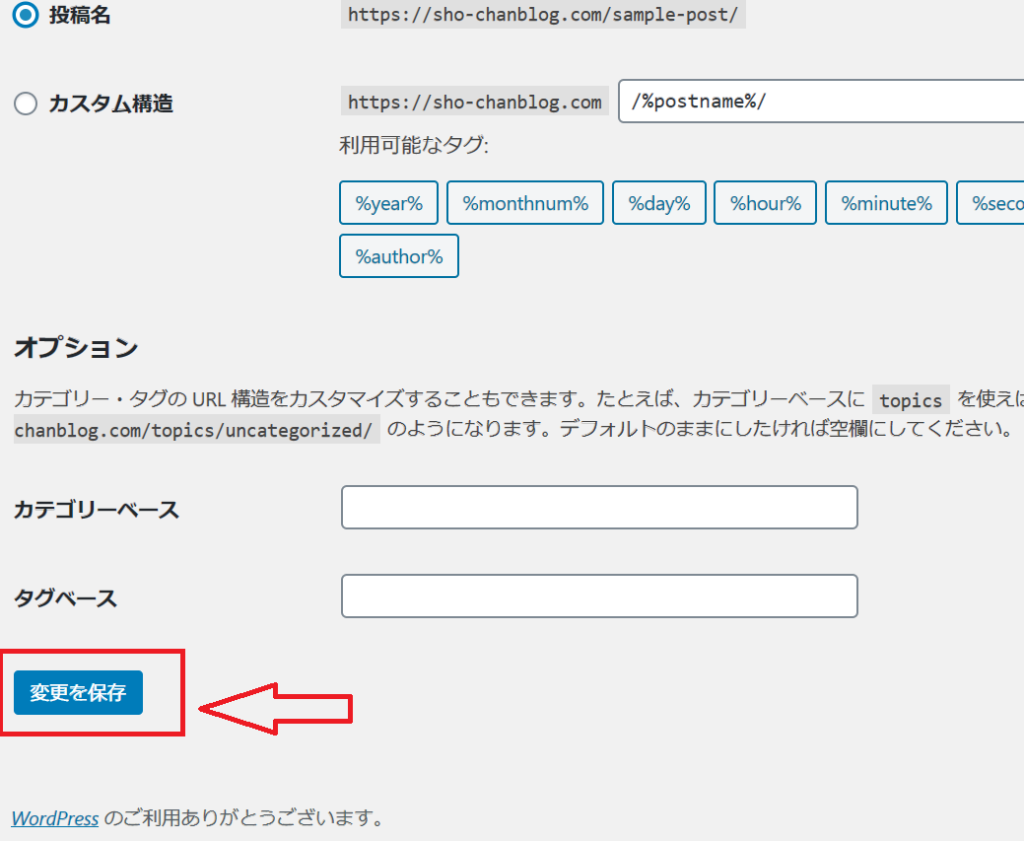
『変更を保存』をクリック
パーマリンク設定は完了
テーマをインストール
WordPressには、テーマというものがあり、インストールすることでデザインや機能・SEO対策など手軽に設定することができます。
テーマはたくさんあり、無料のものから有料のものまでテーマによってデザインや機能がそれぞれ違います。
人気な有料テーマを選んでおけば間違いないですが、お金に余裕がない方は、無料テーマを選んでおきましょう。
後で、有料テーマにしてもいいのですが、設定し直し・記事の編集が必要になるので手間がかかります。
今回は、無料テーマの中でもダントツで人気の『cocoon』を利用して説明していきます。
無料テーマを利用する場合、『cocoon』を選んでおけば間違いなしです。

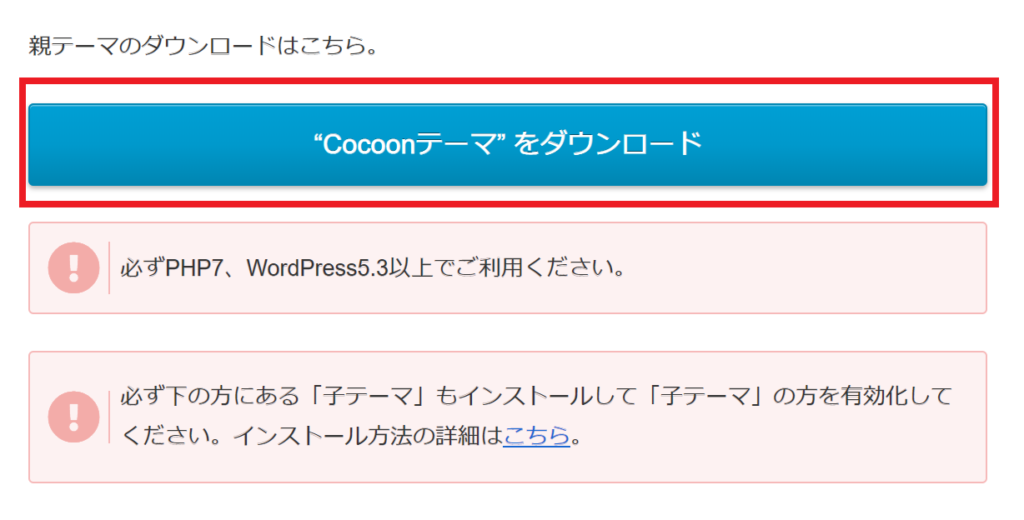
ページ下の子テーマのダウンロードはこちらから『Cocoon子テーマをダウンロード』をクリックしてダウンロードしてください。

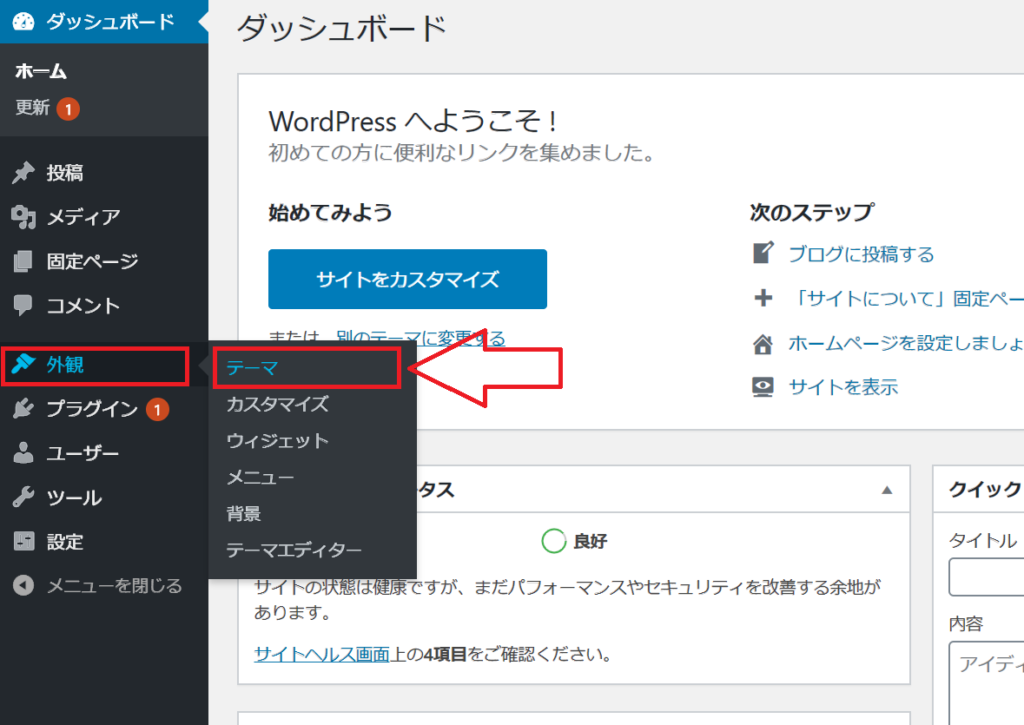
管理画面に戻り、『外観』→『テーマ』をクリック

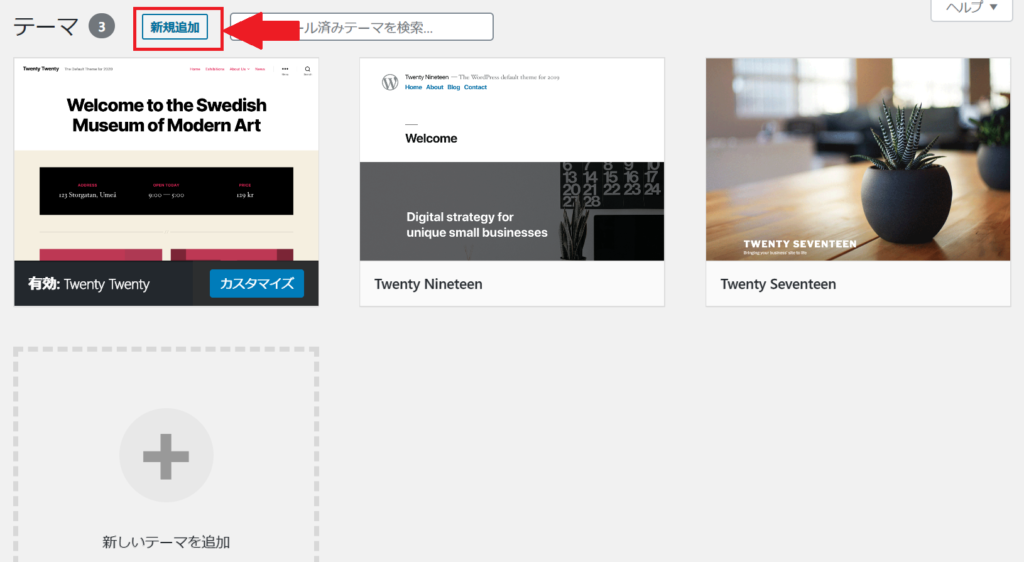
『新規追加』をクリック

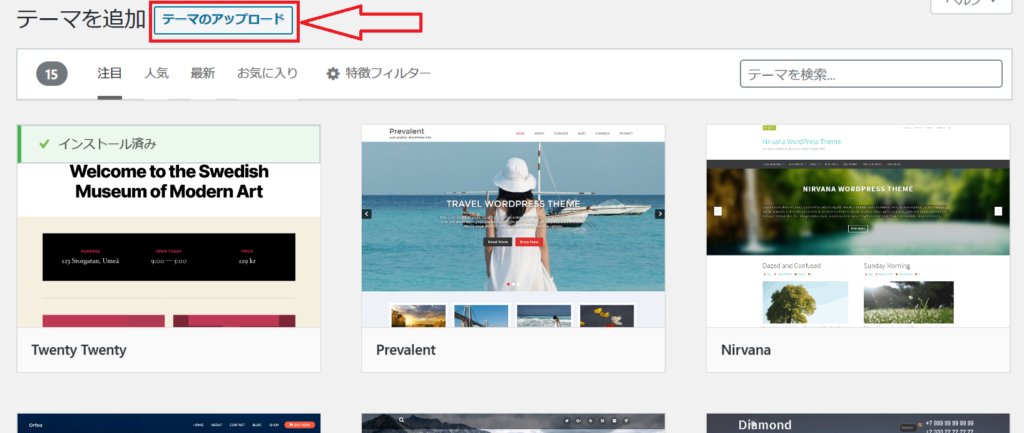
『テーマのアップロード』をクリック

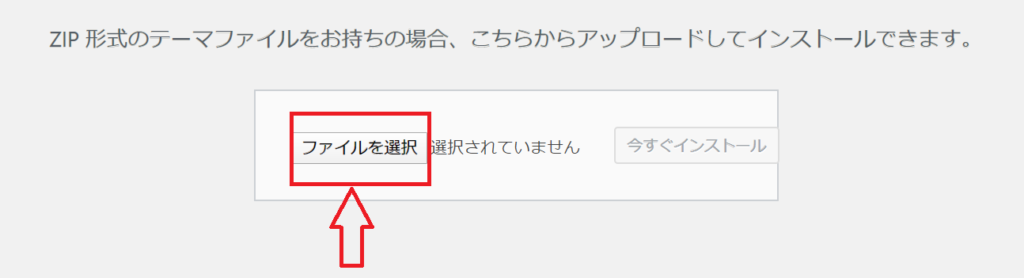
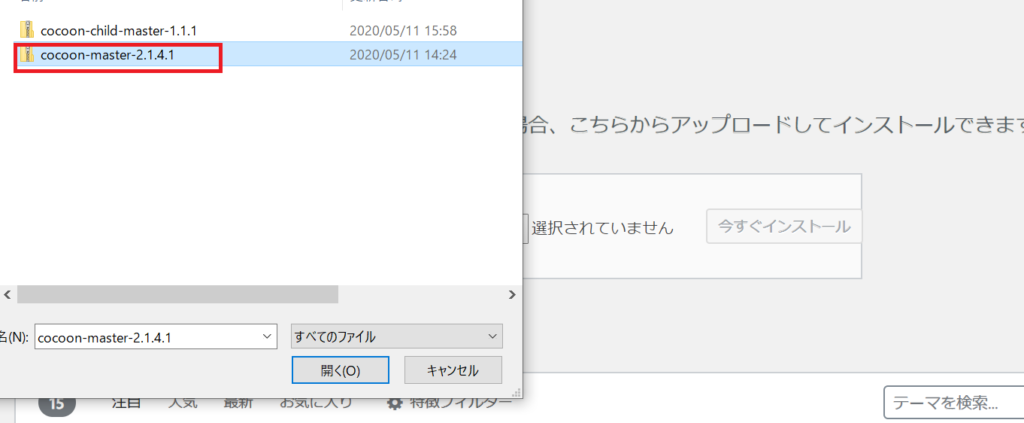
1.『ファイルを選択』をクリック

2.親テーマの『cocoon-master-○○』を選択

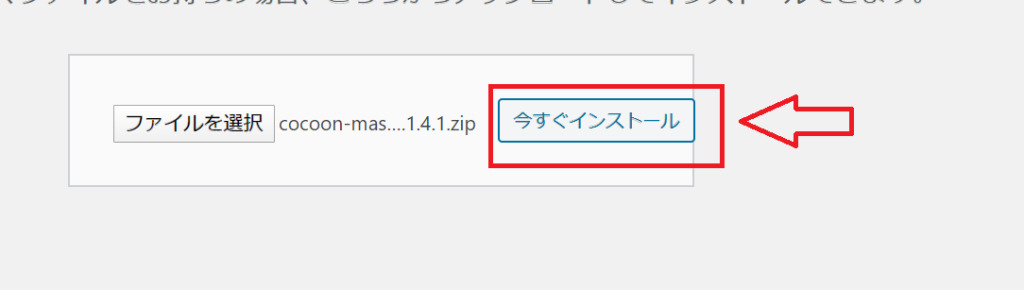
3.『今すぐインストール』をクリック

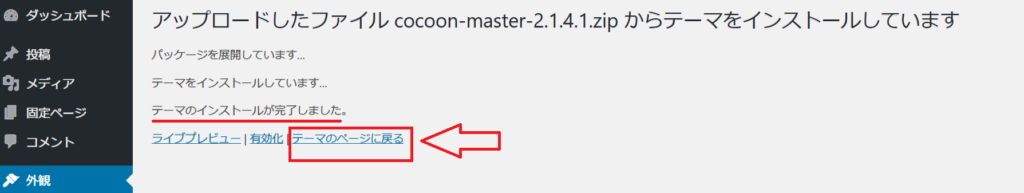
4.テーマのインストールが完了したら『テーマのページに戻る』をクリック
次は子テーマを同じ手順でインストールしてください。
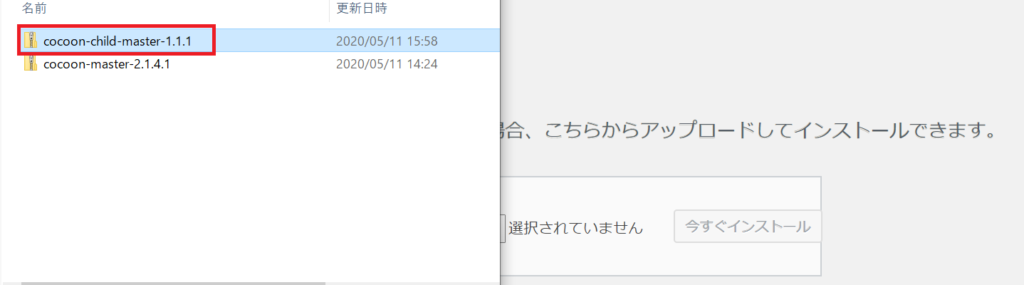
『新規追加』→『テーマのアップロード』→『ファイルを選択』

1.子テーマ『cocoon-child-master-○○』を選択
2.『今すぐインストール』をクリック

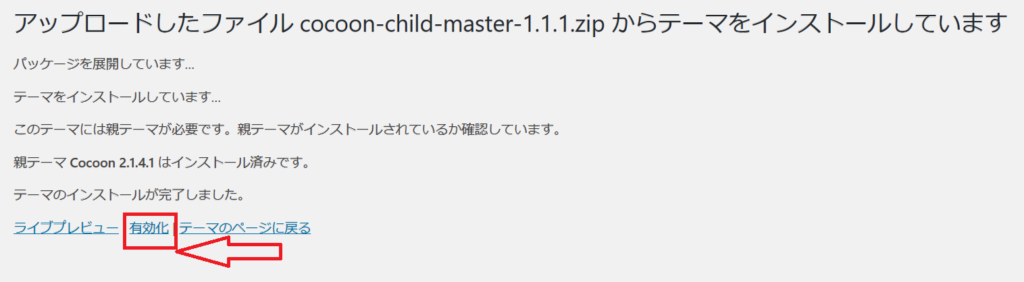
子テーマ『cocoon-child-master-○○』のインストールが完了したら『有効化』をクリック

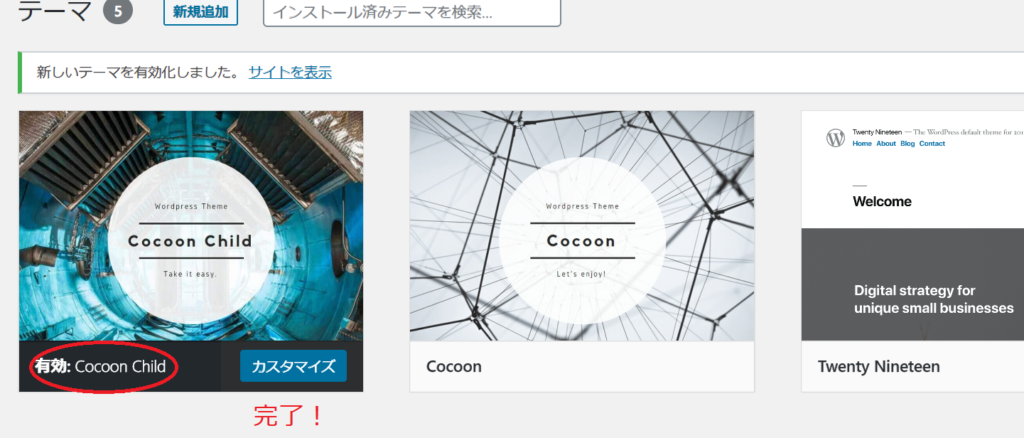
『cocoon child』が有効となっていればテーマのインストール完了!
不要な記事を削除

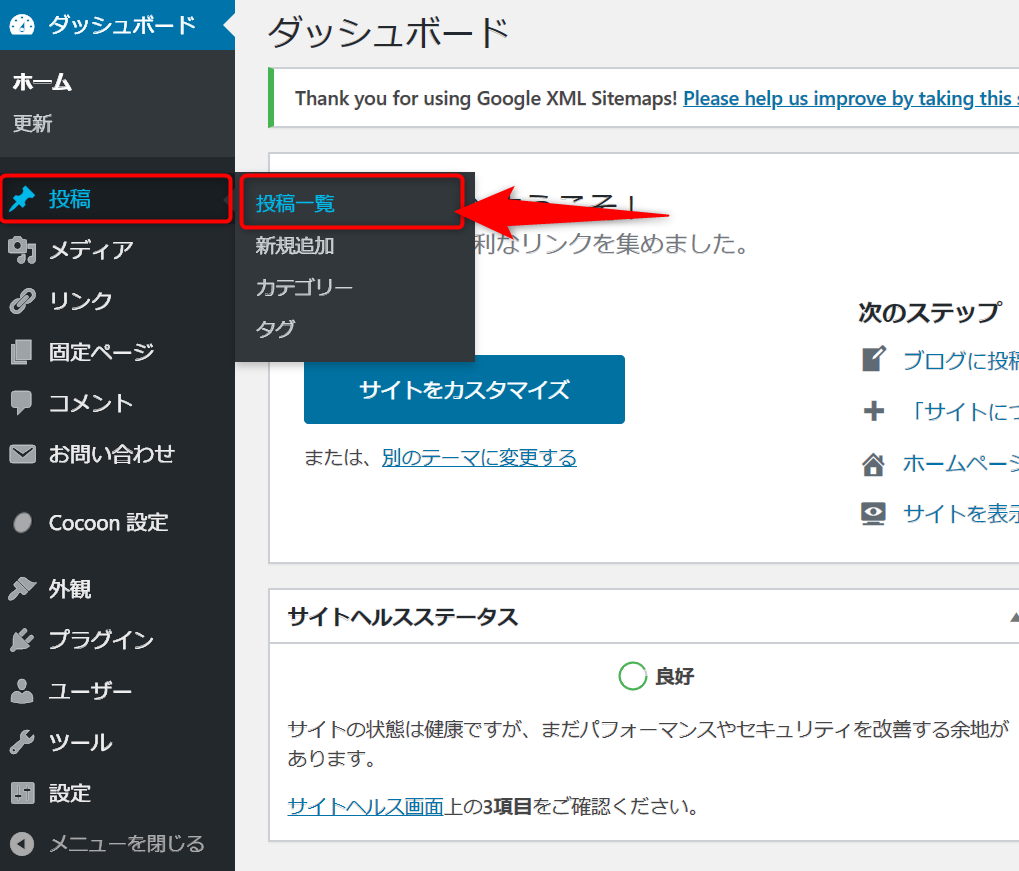
『投稿』→『投稿一覧』をクリック

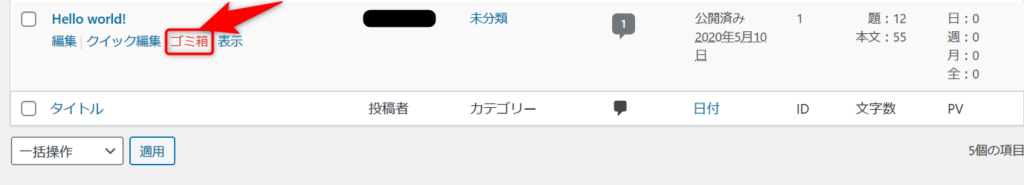
1.『Hello world!』という記事があるので、『ゴミ箱』をクリック

2.ページ上の『ゴミ箱(1)』をクリック
3.『完全に削除する』をクリックで削除完了!
固定ページにも不要なページがあるので、上記の手順で削除してOKです!
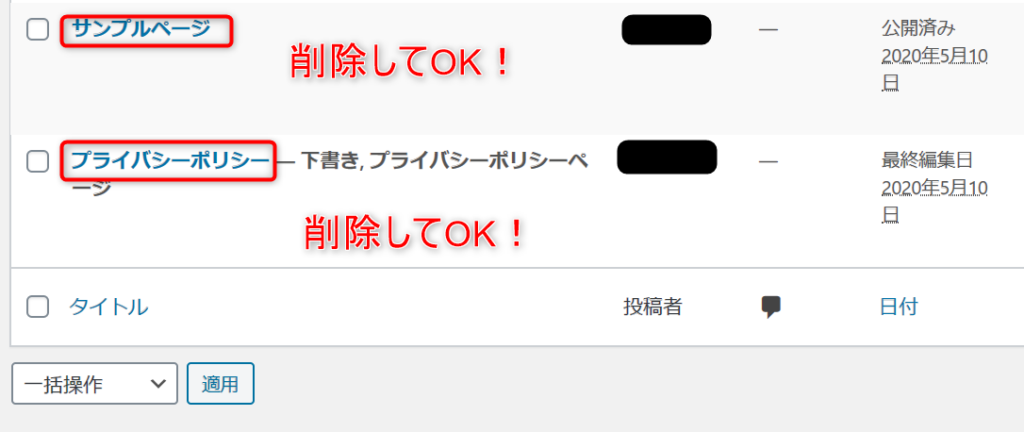
1.『固定ページ』→『固定ページ一覧』をクリック

2.『サンプルページ』『プライバシーポリシー』の『ゴミ箱』をクリック
3.ページ上の『ゴミ箱』クリックして『完全に削除する』
ユーザー名が表示されているのでニックネームを設定
WordPressにログインする『ユーザー名』がそのまま使われてしまうため、セキュリティ面でよくありません。
ニックネームを設定していきます。

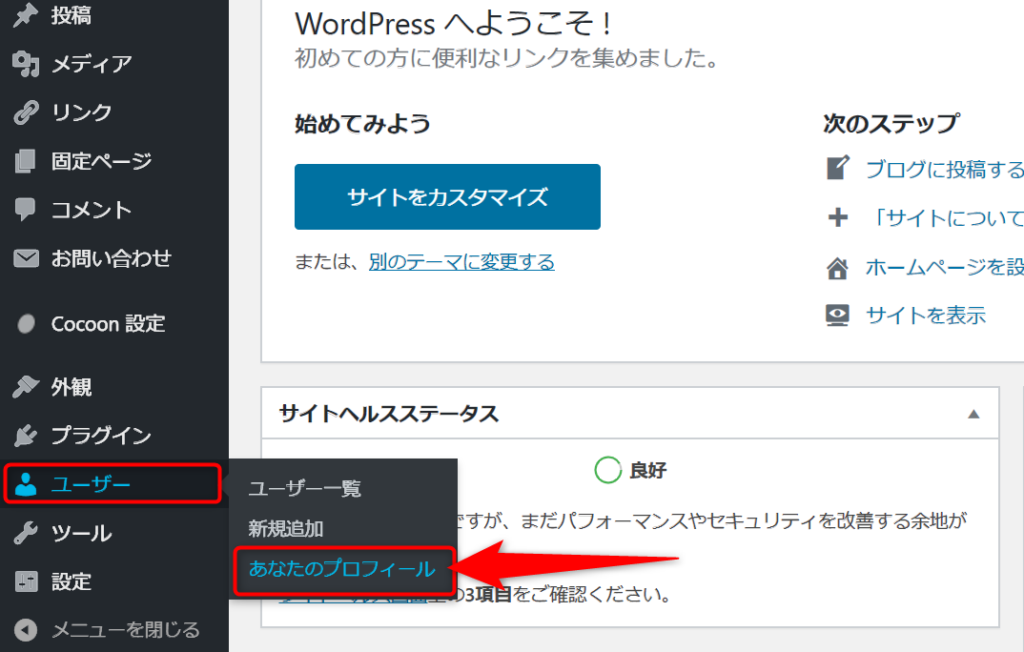
『ユーザー』→『あなたのプロフィール』をクリック

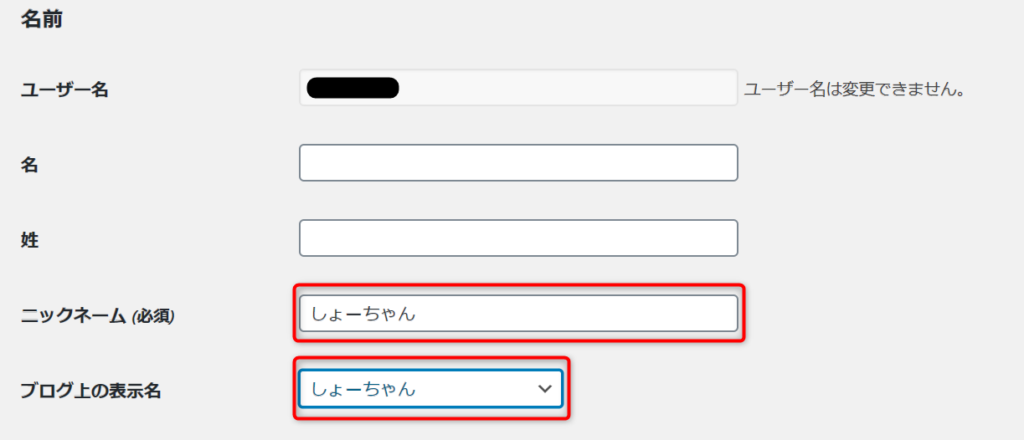
1.『ニックネーム』に好きなニックネームを入力
2.『ブログ上の表示名』にニックネームを選択

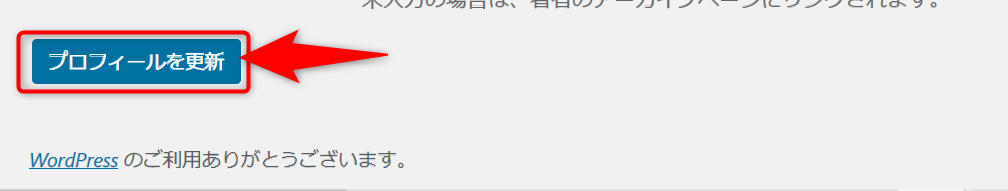
3.ページ下の『プロフィールを更新』をクリック
設定完了!
始め方STEP3:プラグインのインストール
プラグインは、スマホでいうアプリのようなもので、WordPressに様々な機能を追加することができます。
機能を追加できるプラグインですが、入れ過ぎると重たくなるので注意してください。
必要なプラグインは、使用するテーマによって必要ではないプラグインがあります。
今回は、cocoonに入れた方がいいプラグインだけ紹介していきます。
Akismet Anti-Spamの設定
Akismet Anti-Spam(アンチスパム)は、WordPressをインストールすると最初から入っているプラグインで、スパムコメントからブログを守ってくれます。
Akismetの登録手順はこちら
Contact Form 7の設定
「Contact Form 7」は、簡単にお問い合わせページを作ることができるプラグインです。
お問い合わせページを作ってみましょう。
EWWW Image Optimizerの設定方法
「EWWW Image Optimizer」は、画像最適化プラグインです。
ブログに貼る画像を軽くしたり、個人情報がある場合は削除してくれます。
最初のうちからインストールしておきましょう。
WP Multibyte Patchをインストール
「WP Multibyte Patch」は、日本語のマルチバイト機能を拡張するプラグインです。
インストールしておかないと、エラーが出てしまう可能性があるため、インストールしておきましょう。
Google XML Sitemapsの設定
「Google XML Sitemaps」は、ブログの更新を早くGoogleに伝えることができるプラグインです。
後ほど、サーチコンソールの設定で使用しますので、インストールしてください。
始め方STEP4:Googleアナリティクスに登録しよう
Googleアナリティクスは、アクセス解析・分析をして改善に使用します。
そのために、大事なデータを取っておく必要があります。
最初のうちから登録しておきましょう。
Googleアナリティクスの登録手順はこちら
始め方STEP5:サーチコンソールに登録しよう
サーチコンソールは、「どんなキーワードで検索されているのか」「サイトの順位は」などGoogle検索に関することが分かります。
また、エラーを教えてくれたり、ブログを更新したことをGoogleに知らせたりできる重要なものです。
サーチコンソールの登録手順はこちら
始め方STEP6:ブログを始めるまでの準備・設定
ブログを始める・運営するまでの準備や設定を簡単に説明します。
ブログのサイトマップ(記事一覧)を作ろう
サイトマップは2種類あります。
今回は、ブログ用のサイトマップを作ってみましょう。
作り方は簡単です。
Cocoonの場合、ショートコードを貼るだけ
その他「PS Auto Sitemap」で作成
作り方の手順はこちら
カテゴリーを作る方法
カテゴリーを新しく作る方法を紹介します。
また、最初からある「未分類」カテゴリーは必要ないので、削除しましょう。
テーマのスキンでデザインを変えてみよう
テーマのスキンを使用することで、ブログのデザインを一発で変えることができます。
お好みのスキンでデザインを変えてみよう
サイドバーのメタ情報を消しましょう
ワードプレスを始めると最初からサイドバーにメタ情報が表示されています。
このメタ情報は、ユーザーに必要なく、セキュリティ面でも消しておいた方がいいので、消しておきましょう。
旧エディター「Classic Editor」を使う方法
記事を書くときに2つのエディターがあります。
新エディター「Gutenberg」(ブロックエディター)
旧エディター「Classic Editor」
旧エディターはワード感覚で書ける
新エディターはパーツを選んで書ける
旧エディター「Classic Editor」に変えたい理由がある方だけ、導入してみてください。
必須なプライバシーポリシーを書こう
プライバシーポリシーとは、個人情報の扱い方などを示したもので、個人情報保護方針といいます。
ほとんどのサイト・ブログで必ず書く必要があります。
こちらの手順でプライバシーポリシーを作成・設置をしましょう。
セルフピンバックの通知を止める方法
セルフピンバックは、記事に自分のブログ内へリンク(内部リンク)したときに、コメントとメールで通知が届きます。
毎回通知が届くのは、面倒なので、これから紹介する方法で通知を止めてみてください。
始め方STEP7:テーマの初期設定
使用しているテーマの初期設定をして、ワードプレスでブログの始め方は完了です。
ブログの始め方は、無料テーマCocoonで説明していますので、Cocoonの初期設定を解説します。
その他のテーマを使用している方は「テーマ名 初期設定」で検索してみてください。
以上で、サーバーの契約からブログの始め方までの説明を終わります。
長い設定お疲れ様でした。
この先は、記事を書くことに力を入れて頑張りましょう。
記事の書き方はこちらで解説しています。























コメント